الفرق بين الرندر على السيرفر وعلى المتصفح ! وأيهما أفضل ؟
كان جميع الناس يستخدمون طريقة واحدة وهي تكوين صفحة HTML وإرسالها إلى متصفح المستخدم. ويقوم المتصفح بعرض الـ HTML وتنسيقه بالـ CSS وانتهى الأمر. ولكن بعد الشهرة الكبيرة التي أخذتها لغة جافاسكربت ووجود الكثير من الفريم ورك مثل angular و react و vue أصبح من الممكن أن يستقبل المتصفح الكود العام لصفحة الويب HTML و CSS ويتم طلب البيانات والمعلومات من السيرفر وتقوم جافاسكربت بعرض هذه البيانات بعد استلامها من السيرفر.
والآن أصبح لدينا طريقتين؛ إما عمل server-side rendering أو client-side rendering . أى أن من يجمع صفحة الويب؟ السيرفر أم المتصفح؟
ما هو الرندر على السيرفر؟ 🔗
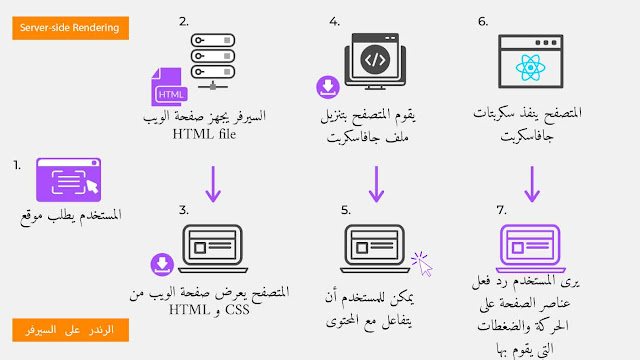
الخطوات التي تحدث عندما يكون الموقع يقوم بالريندر على السيرفر هي كالآتي.
- يقوم المستخدم بطلب الموقع عن طريق المتصفح
- السيرفر يكوّن صفحة HTML ويرسلها
- يستقبل المتصفح صفحة HTML ويعرضها وينسقها بـ CSS
- يقوم المتصفح بتنزيل سكربتات جافاسكربت
- يمكن للمستخدم أن بتفاعل مع المحتوي ويقرأ كما يشاء
- المتصفح ينفذ سكربتات جافاسكربت للرد على تفاعلات المستخدم. مثل عرض عناصر القائمة عن الضغط على زر القائمة.
- يرى المستخدم رد فعل عناصر الصفحة على الحركة والضغطات اليوم يقوم بها على الصفحة.

مميزات الرندر على السيرفر 🔗
يتميز الرندر على السيرفر بأنه مناسب لأرشفة محركات البحث لأن عناكب الأرشفة ترى معلومات الصفحة فوراً لأن الصفحة تكونت على السيرفر وجاهزة للعرض. مما يجعل المواقع التي تهتم بالتحسين لمحركات البحث ( السيو SEO ) تفضل الرندر على السيرفر (Server-side Rendering).
يتميز الرندر على السيرفر بأنه خفيف على جهاز المستخدم. لأن جهاز المستخدم يحتاج إلى استقبال الصفحات وعرضها فقط. لا يحتاج إلى ترجمة بيانات وتعديلها لتناسب طريقة العرض وإخفاء وإظهار وأشياء معقدة في سكربتات جافاسكربت. الكثير من المستخدمين لديهم هواتف ضعيفة و انترنت بطيئ.
عيوب الرندر على السيرفر 🔗
من عيوب الرندر على السيرفر أن كل مرة يتم فتح صفحة الويب يتم تنزيل مكونات الصفحة من HTML و CSS وصور من جديد. وهذا يجعلها بطيئة على الأجهزة المتصلة بإنترنت بطئ. ولكن هناك فكرة التخزين المؤقت (Cache) التي تستخدمها جميع متصفحات الإنترنت مما يجعل الأجزاء التي يعاد استخدامها في صفحة الويب لا يتم تنزيلها من الجديد.
متى تختار الرندر على السيرفر؟ 🔗
إن كان موقعك خاص بعرض معلومات وبيانات للمستخدم مثل موقع تعريفي لشركة، مدونة شروحات، موقع اخباري، .. إلخ. هذه المواقع تحتاج إلى ثقة وأرشفة محركات البحث. لذلك من الأفضل أن يكون الرندر على السيرفر لكي تقلل العبء عن المستخدم وتصل للمستخدم بسهولة عن طريق محرك البحث.
ما هو الرندر على المتصفح؟ 🔗
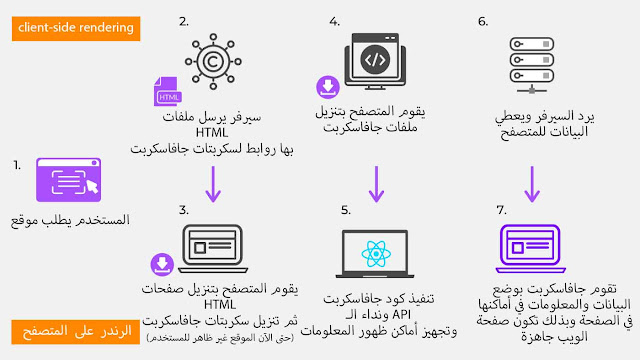
أما الخطوات التي تحدث عندما يكون الموقع يقوم بالريندر على المتصفح الخاص بالمستخدم تكون كالآتي.
- المستخدم يطلب الموقع عن طريق المتصفح
- السيرفر أو CDN يرسل ملف HTML بها التصميم الأساسي لصفحة الويب وروابط سكربتات جافاسكربت
- يقوم المتصفح بتنزيل صفحة HTML ( حتى الآن الموقع غير جاهز للمستخدم)
- يقوم المتصفح بتنزيل ملفات جافاسكربت
- تنفيذ كود جافاسكربت وعمل بعض النداءات والطلبات للـ API وتجهيز أماكن ظهور المعلومات
- يرد السيرفر بالمعلومات للمتصفح
- تقوم جافاسكربت في المتصفح بوضع المعلومات في أماكنها في الصفحة ، وبذلك تكون صفحة الويب جاهزة للمستخدم ليقرأ ويتفاعل مع المحتوى.

مميزات الرندر على المتصفح 🔗
من أهم مميزات الرندر على المتصفح هو سرعة تحميل الصفحات على المتصفح. لأن المتصفح يقوم بطلب المعلومات التي يحتاجها فقط عن طريق كود AJAX ثم يقوم بأخذ المعلومات المطلوبة وعرضها داخل صفحة الويب. هذا يجعل الطلب أصغر بكثير من تحميل صفحة الويب بالكامل من جديد (HTML & CSS & Javascript). أى أن المتصفح يعيد استخدام كل الكود الذي قام بتحميله أول مرة فتحت الموقع فيها. كل ما يتغير هي المعلومات والصور والنصوص المكتوبة في صفحة الويب.
إحدى مميزات الرندر على المتصفح هو تقليل العمل الذي يقوم به السيرفر وبذلك يمكن للسيرفر أن يخدم ملايين المستخدمين دون أن يبطئ. هذه الميزة تظهر عندما يكون عدد متصفحي موقعك الإلكتروني أكثر من مليون مستخدم في اليوم الواحد.
عيوب الرندر على المتصفح 🔗
أصعب عيوب الرندر على المتصفح هي صعوبة أرشفة الصفحات في محركات البحث. هناك أكواد ومكتبات برمجية مخصصة لتسهيل أرشفة صفحات الويب التي تحتاج إلى رندر على المتصفح. ولكن هذا الأمر يجعل الموقع أكثر تعقيداً.
متى تختار الرندر على المتصفح؟ 🔗
أنصحك بأن تختار الرندر على المتصفح إن كنت تريد عمل تطبيق ويب مثل برنامج إحصائي في شكل موقع أو موقع بريد إلكتروني ، .. إلخ. تطبيقات الويب تحتاج إلى سرعة في التحميل ولا تتطلب أرشفة لكل تفاصيل الصفحات. كل ما تحتاجه هو سرعة التحميل وتجربة المستخدم الجميلة. أما الأرشفة تكون في صفحة الدعاية للتطبيق (landing page) وهذه يمكن تصميمها بشكل منفصلة عن بنية تطبيق الويب.
مقارنة بين الرندر على المتصفح ، والرندر على السيرفر 🔗
- سرعة تحميل الصفحة لأول مرة : الرندر على السيرفر أسرع من الرندر على المتصفح
- سرعة تحميل الصفحات بعد ذلك : الرندر على المتصفح أسرع من الرندر على السيرفر
- الأرشفة والسيو :الرندر على السيرفر أفضل من الرندر على المتصفح
- تجربة الإستخدام وسرعة التنقل : الرندر على المتصفح أفضل من الرندر على السيرفر
إن كنت تنصح بقراءة هذه التدوينة ؟ شاركها على مواقع التواصل الإجتماعي. لمزيد من المعلومات عن البرمجة ولينكس وأندرويد وويندوز وماك وآيفون وتصميم المواقع، ابحث عن “ موقع أبانوب حنا للبرمجيات ” على جوجل وادخل للموقع وستجد موضوع جديد يشرح فكرة أو معلومة جميلة ومفيدة كل يوم.