شرح أكواد الالوان
نحتاج فى برامجنا وصفحات الويب أن نضيف ألوان ونحدد لون الخلفية ولون النصوص، ولكن كيف يمكننا تحديد الألوان فى صفحات الويب؟!
يُمكننا تحديد الألوان فى صفحات الويب بإحدى الطرق الآتية 🔗
- اسم اللون
- كود RGB
- كود Hexadecimal
- كود HSL (مدعوم فى لغة CSS3)
- كود HSLA (مدعوم فى لغة CSS3)
- كود RGBA (مدعوم فى لغة CSS3)
ولنبدأ فى فهم كل لون، وكيف يتكون اللون، وكيف نستخدمه مع أمثلة فى لغة التنسيق CSS لتوضيح الأفكار.
استخدام اللون بإسمه 🔗
يُمكننا استخدام اسم اللون باللغة الإنجليزية مثل Red و green و blue و yellow وهكذا.
استخدام اللون كـ كود RGB 🔗
كود RGB هو ببساطة عبارة عن قيمة كثافة اللون الأحمر R، وكثافة اللون الأخضر G، وكثافة اللون الأزرق B. أى أن اللون rgb(255,0,0) هو لون أحمر ﻷن قيمة اللون الأحمر أعلى قيمة، وقيمة اللون الأخضر والأزرق أقل قيمة.
قيمة كثافة كل لون تبدأ من صفر 0 حتى 255 حيث rgb(255,255,255) هو اللون الأبيض، و rgb(0,0,0) هو اللون الأسود. وهكذا يُمكنك مزج كثافات الألوان الثلاثة للحصول على ملايين الألوان المتنوعة.
استخدام كود Hexadecimal للتعبير عن اللون 🔗
كود hex يُكتب هكذا #RRGGBB أى red و green و blue وكل لون له كثافة تتراوح ما بين 00 و FF مثال: اللون الأحمر هو #FF0000 أما اللون الأزرق هو #0000FF وهكذا يُمكنك الحصول على كل الألوان عن طريق تغيير قيم كثافة كل لون من هذه الألون الثلاثة.
استخدم الحروف الكبيرة (Capital) أم الصغيرة (Small) فى كود Hex للتعبير عن الألون؟ يُمكنك أن تستخدم ما تريد، الطريقتين يعملان بشكل صحيح. وتُرك الأمر لتفضيلات المبرمج ﻷن الحروف الصغيرة سهلة الكتابة على لوحة المفاتيح، أما الحروف الكبيرة فواضحة وسهلة القراءة.
التعبير عن الألوان بكود HSL 🔗
كود hsl هو عبارة عن hsl(hue, saturation, lightness) حيث أن الـ hue هو درجة اللون على عجلة الألوان من 0 إلى 360 درجة أى أن 0 تعنى أحمر، و 120 تعنى أخضر، و240 تعنى أزرق.
أما الـ saturation هو عبارة عن نسبة تشبع اللون المئوية وتبدأ من 0% أى رمادى (قليل التشبع) حتى 100% هو اللون الكامل (مشبع بالكامل).
أما الـ lightness هو نسبة مئوية من 0% ومعناها أسود، و50% ومعناها ليس أبيض ولا أسود، أما 100% معناها أبيض. وهو بشكل عام تعنى التباين والإضاءة.
مثال: اللون الأحمر هو hsl(0,100%,50%) أما الأزرق فهو hsl(240, 100%, 50%) وهكذا باقى الألوان.
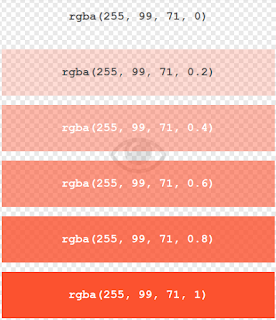
التعبير عن اللون عن طريق كود RGBA 🔗
كود RGBA هو عبارة عن rgba(red, green, blue, alpha) والـ alpha هو عبارة عن الشفافية أى 0.0 تعنى أن اللون شفاف بالكامل، أو 1.0 تعنى أن اللون ليس شفاف إطلاقاً.

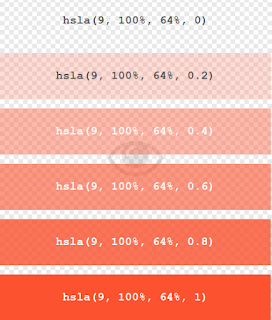
التعبير عن اللون بـ كود HSLA 🔗
كود HSLA هو كود HSL بالإضافة إلى قيمة الألفا alpha وهى شفافية اللون. وطريقة كتابة اللون هى hsla(hue, saturation, lightness, alpha) حيث الـ alpha تبدأ من 0.0 (شفاف) حتى 1.0 (معتم، غير شفاف إطلاقاً).

فهمنا اليوم طريقة كتابة الألوان فى التصميمات ولغات البرمجة حيث يمكننا كتابة اللون عن طريق؛ اسم اللون، أو كود hex، أو كود rgb، أو كود rgba، أو كود hsl، أو كود hsla. أتمنى أن تكونوا استفدتم من هذا الموضوع الذى يُلخص الألوان فى لغات HTML و CSS لكى تُسهّل استخدام الألوان معك.