كيفية تصميم ثيم بلوجر - شرح تصميم قالب بلوجر
تصميم ثيم بلوجر ليس صعباً كما تتخيل. بحث على جوجل وقرأت عن تصميم قوالب بلوجر واستطعت فهم وتنفيذ قوالب بلوجر. يُمكنك أنت أيضاً أن تكتب كود قالب بلوجر كما تريد. ولكنك تحتاج إلى معرفة كيف يعمل قالب بلوجر وكيف يظهر ثيم مدونة بلوجر.
هل هذا الشرح لك؟ 🔗
لابد أن تعرف أساسيات لغة HTML ولغة CSS ولغة Javascript ولغة XML لكي تفهم شرح تصميم قوالب بلوجر بسهولة. أنت لا تحتاج أن تكون متمكن من هذه اللغات لكي تفهم كيف تعمل قوالب بلوجر. ولكنك تحتاج أن تكون متمكن منهم لكي تستطيع أن تصمم وتكتب كود ثيم مدونة بلوجر احترافية.
كيف يعمل بلوجر ؟ 🔗

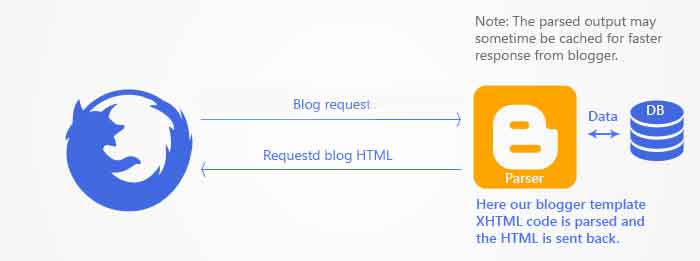
يرسل المتصفح طلب للمدونة (http request) فيقوم بلوجر بترجمة كود XHTML الخاص بـ ثيم بلوجر والتواصل مع قاعدة البيانات عند الحاجة، ثم يرسل للمتصفح كود HTML لعرضه للمستخدم الذي طلب الصفحة.
الهيكل الأساسي لثيم بلوجر (The Basic Layout) 🔗
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<title><data:blog.pageTitle/></title>
</head>
<body>
<!-- BODY CONTENTS -->
</body>
</html>
ثيم بلوجر (Blogger Theme) يُسمي أيضاً قالب بلوجر (Blogger Template). ثيم بلوجر يتكون من XHTML وعناصر بلوجر (Blogger Elements).
في الكود بالأعلى هناك بعض التعريفات الخاصة بـ xmlns وهى اختصار لـ XML NameSpace. هذه التعريفات خاصة بمنصة بلوجر المقدمة من جوجل.
ما معنى كل تعريف من تعريفات xmlns ؟ 🔗
xmlns:bتتيح لنا استخدام عناصر بلوجر (Blogger Elements)xmlns:dataتتيح لنا التواصل مع قاعدة البيانات الخاصة بمدونة بلوجرxmlns:exprيتم عن طريقها حساب الـ attributes (سأشرحها بشكل أكثر تفصيلاً)
لاحظ:
يمكنك استبدال xmlns:b بـ xmlns:blog واستبدال xmlns:data بـ xmlns:d إن أردت. ولكن أنصحك باستخدام الإعدادات الافتراضية أفضل.
قبل أن نبدأ في كتابة كود ثيم بلوجر 🔗
خذ وقتك لكي تصمم شكل ثيم مدونة بلوجر كما تريده. امسك ورقة وقلم وابدأ في تحديد مكان كل شئ في التصميم. أو افتح برنامج فوتوشوب أو إللستريتور أو جمب أو أدوبي إكس دي أو فجما. حدد مكان قائمة الموقع، وشعار الموقع، وعدد الأعمدة في الموقع، وشكل فوتر الموقع، .. وهكذا.
الـ Section في بلوجر 🔗
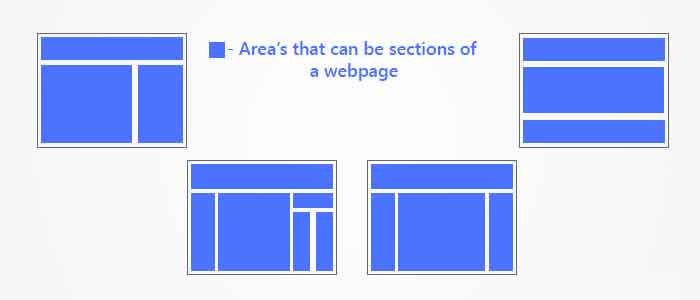
تصميم ثيم بلوجر يتكون من سكشن (sections). كل جزء من أو قسم من صفحة الموقع عبارة عن سكشن. استخدام السكشن (section) في قوالب بلوجر يشبه استخدامه في لغة HTML5.

في الصورة السابقة تجد تصميمات للهيكل العام لصفحات الويب. كل جزء من هذه الأجزاء الملونة في كل صفحة يمثل سكشن من تصميم الصفحة.
كتابة كود السكشن في بلوجر 🔗
هذا هو كود كتابة سكشن في بلوجر
<b:section id='' class='' maxwidgets='' showaddelement=''>
</b:section>
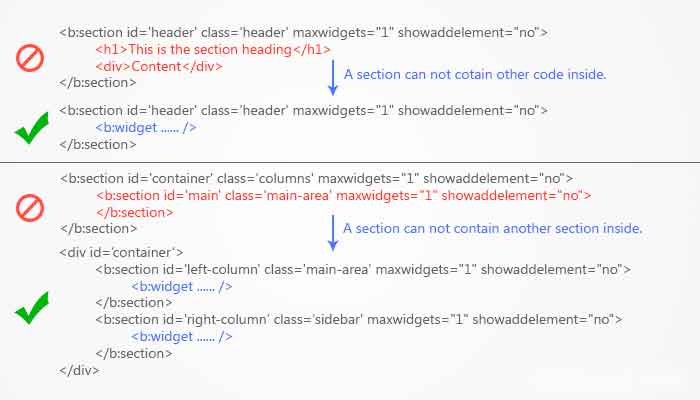
يمكن كتابة كود HTML حول السكشن ولكن داخل السكشن لا يمكن كتابة كود HTML نهائياً. لكي تحدد محتوى السكشن نستخدم عنصر ويدجت (widget) من عناصر بلوجر. سنتكلم عن ويدجت بعد قليل.
هذه الـ attributes الموجودة في عنصر سكشن من عناصر بلوجر يتم ترجمتها عن طريق بلوجر. وهذه الـ attributes تعنى 🔗
- id (ضروري) : اسم مميز ولا يمكن تكرار استخدامه داخل نفس القالب. يمكنك استخدام حروف اللغة الإنجليزية وأرقام اللغة الإنجليزية فقط لكتابته.
- class (اختياري) : الأسماء الشائعة للكلاسات هي navbar و header و main و sidebar و footer. استخدام هذه التسميات يسهل على بلوجر تبديل القوالب. ولكن يمكنك استخدام أسماء كلاسات كما تحب.
- maxwidgets (اختياري) : يحدد الحد الأقصي لعدد الـ widgets التي يمكن اضافتها داخل هذا السكشن. إن لم تحدد رقم معين، عدد الـ widgets داخل السكشن لن يكون محدود.
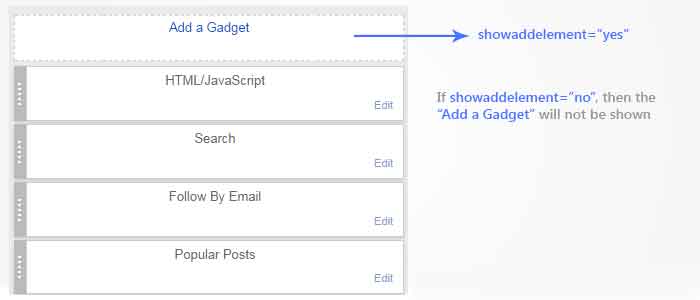
- showaddelement (اختياري) : يحتوى على yes أو no والقيمة الإفتراضية هي yes. هذا الخيار يحدد إن كان سيظهر زر اضافة المزيد من الـ widgets داخل صفحة التصميم على بلوجر أم لا.

- growth (اختياري) : يمكن أن يكون horizontal أو vertical مع العلم أن القيمة الافتراضية هي vertical. هذا يحدد إن كنت الـ widgets داخل السكشن مرتبة جنب بعضها (side-by-side) أم مرتبة تحت بعضها (stacked).
السكشن في بلوجر يمكن أن يحتوي على widgets فقط. لا يمكنه أن يحتوى سكشن آخر أو كود HTML آخر.

مثال عملي على كود سكشن 🔗
<b:section id='header' class='header' maxwidgets="1" showaddelement="no">
<!-- Section contents -->
</b:section>
<b:section id='main' class='main' maxwidgets="1" showaddelement="no">
<!-- Section contents -->
</b:section>
<b:section id='footer' class='footer' showaddelement="no">
<!-- Section contents -->
</b:section>
لاحظ: لابد أن يحتوي ملف ثيم بلوجر على ٢ سكشن وإلا ستجد رسالة خطأ أثناء حفظ التغييرات في تحرير قالب بلوجر.
الـ Widget في بلوجر 🔗
تحتوى الـ sections على widgets فقط. الأقسام (السكشن) هي مجرد عناصر لتخطيط شكل المدونة. أما الويدجت يحتوى على المعلومات التي يتم عرضها.
أبسط شكل للويدجت هو عبارة عن سطر واحد يمثل مكان المعلومات التي ستظهر في مدونة بلوجر. هناك بعض الويدجتس الإفتراضية (default widgets) المتاحة في بلوجر. ويمكنك أيضاً إنشاء ويدجت مخصص (custom widget).
المعلومات الخاصة بالويدجت يتم تخزينها في قاعدة بيانات بلوجر. ويتم التعامل مع هذه المعلومات عند عرض الويدجت فقط.
كود كتابة الويدجت widget في منصة بلوجر 🔗
<b:widget id='' locked='' mobile='' title='' pageType='' type='' />
- id (ضروري) : يحتوي على حروف إنجليزية وأرقام إنجليزية فقط. لابد أن يكون مميز وغير مكرر داخل نفس الثيم. لا يمكن تغيير id الويدجت إلا إن حذفت الويدجت وأنشأت ويدجت جديد.
- type (ضروري) : يحدد نوع الـ widget وهو واحد من هذه الأنواع التالية:
- BlogArchive
- Blog
- Feed
- Header
- HTML
- SingleImage
- LinkList
- List
- Logo
- BlogProfile
- NavBar
- VideoBar
- NewsBar
- locked (اختياري) : يمكن أن تكون yes أو no والقيمة الإفتراضية هي no. الويدجت المغلق (locked widget) لا يمكن حذفه من تبويب تخطيط المدونة (Layout). كما ترى في الصورة التالية.

- title (اختياري) : عنوان الويدجت. إن لم تحدد عنوان للويدجت سيتم استخدام عنوان افتراضي مثل List1.
- pageType (اختياري) : يمكن أن يكون all أو archive أو main أو item مع العلم أن القيمة الإفتراضية هي all. يتم عرض الويدجت في الصفحات التي تحددها في ثيم مدونتك. كل الويدجتس تظهر في تخطيط القالب (Layout) بغض النظر عن الـ pageType المحدد لها.
- mobile (اختياري) : يحتوي على yes أو no أو only مع العلم أن القيمة الإفتراضية هي default. هذه القيمة تحدد إن كان هذا الويدجت سيتم عرضة على شاشة الموبايل أم لا. بشكل إفتراضي سيتم عرض Header و Blog و Profile و PageList و AdSense فقط إن كنت اخترت default كقيمة للـ mobile.
مثال على كتابة كود الويدجت (widget) في بلوجر 🔗
<b:section id="sidebar" class="sidebar" maxwidgets="" showaddelement="yes">
<b:widget id='CustomSearch1' title='Search' type='CustomSearch' locked='false'/>
<b:widget id='FollowByEmail1' title='Follow By Email' type='FollowByEmail' locked='false' />
<b:widget id='PopularPosts1' locked='false' title='Popular On Relatemein' type='PopularPosts'/>
<b:widget id='Label1' type='Label' locked='false' />
</b:section>
طريقة كتابة الكود (syntax) والشرح (documentation) تم أخذه من توثيق بلوجر الرسمي (Official Blogger Documentation).
الشكل المبسط للـ <b:widget/> هو كالتالي 🔗
<b:widget [attributes...] />
يُمكنك أن تعتبر الويدجت عبارة عن نداء للدالة (function call) أو استدعاء للفانكشن لتقوم بعملها. ومحتوي الدالة نفسها موجود داخل بلوجر.
إنشاء ويدجت مخصص (custom widget) 🔗
لإنشاء ويدجت مخصص لابد أن نقوم ببعض التعديلات علي كود الـ widget. في البداية نبدأ بكود فتح وإغلاق الويدجت كما ترى هنا.
<b:widget [attributes...] >
</b:widget>
معظم أنواع الويدجت التي تكلمنا عنها في الشرح السابق، كانت محددة من منصة بلوجر. ولكن لإنشاء ويدجت مخصص، نستخدم نوع HTML كما ترى في الكود التالي.
<b:widget id='HTML1' type='HTML'>
</b:widget>
من الأفضل اختيار الـ widget id عن طريق كتابة نوع الويدجت ورقم يبدأ من ١ ثم ٢ ثم ٣ وهكذا. مثال: إن كنت تريد عمل ويدجت للتواصل contact و ويدجت للإشارات labels من الأفضل اختيارهم كالتالي HTML1 و HTML2 وهكذا. ويمكنك النظر للكود التالي لكي تتضح الفكرة أكثر.
<b:widget id='HTML1' type='HTML' locked='yes' title='Contact Us'>[Widget code here...]</b:widget>
<b:widget id='HTML2' type='HTML' locked='yes' title='Labels'>[Widget code here...]</b:widget>
استخدام Include and Includable في منصة بلوجر 🔗
الويدجت يحتوى فقط على includable فقط. أما الـ includable يحتوى على جزئين:
- include : وهي تساوي استدعاء الفانشكن (function call) في لغات البرمجة. أى أنها تستدعى includable محدد ليتم تنفيذ ما فيه.
- includable : هي عبارة عن تعريف الفانكشن (function definition) وهي الأشياء التي تحدث عند استدعاء الدالة.
ستجد الصورة التالية توضح طريقة استخدام include و includable بشكل أوضح.

شرح includable في منصة بلوجر 🔗
طريقة كتابة كود includable
<b:includable id='uniqueId' var='dataForWidget'>
[Here we can place any piece of code]
</b:includable>
ما هي الـ Includable Attributes 🔗
- id (ضروري) : معرف مميز ولا يمكن تكراره. يتكون من حروف إنجليزية وأرقام إنجليزية.
- var (اختياري) : اسم متغير (variable). يتكون من حروف وأرقام. يُستخدم كمرجع للبيانات. نستخدمه لتمرير البيانات داخل الويدجت. سيتضح الأمر بعد قليل، لا تقلق.
شرح Include 🔗
نستخدم كود include عندما نريد أن تستخدم نفس أسطر الكود أكثر من مرة. بدلاً من تكرار كتابة أسطر الكود في كل مرة، نكتب الأسطر داخل includable ثم نستدعيه بكود include كما ترى في الكود التالي.
<b:includable id='main'>
<b:loop var='i' values='posts'>
<b:include name='post' data='i'/>
</b:loop>
</b:includable>
<b:includable id='post' var='p'>
Title: <data:p.title/>
</b:includable>
طريقة كتابة كود انكلود (include syntax) 🔗
<b:include name=’idOfTheIncludable’ data=’dataForIncludable’ />
شرح الـ Include Attributes 🔗
- name (ضروري) : هو معرف يتكون من حروف وأرقام. لابد أن يساوي معرف أحد الـ b:includable في نفس الويدجت.
- data (اختياري) : هو تعبير أو بيانات معينة. هذه الداتا هي قيمة الـ var في الـ includable
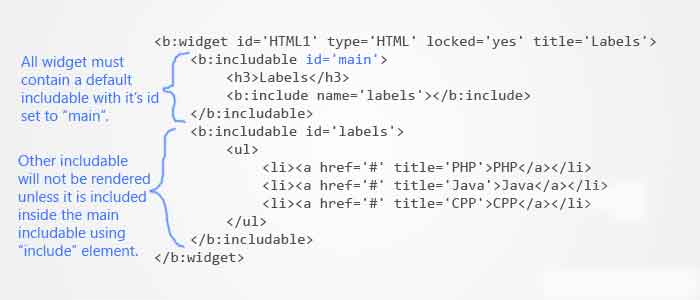
الإنكلودابول الإفتراضي (Default Includable) 🔗
كل الويدجت المخصصة لابد أن تحتوي على انكلودابول به id يساوي main. هذا الإنكلودابول يحتوي على كل محتوى الويدجت بالكامل. هذا هو الإنكلودابول الوحيد الذي تحتاج إلى استخدامه.
ولكن إن أردت، يمكنك اضافة انكلودابول داخل الإنكلودابول الرئيسي (id=main) أو خارجه. ثم استدعاء هذه الإنكلودابولز داخل الإنكلودابول الرئيسي بإستخدام كود الـ include كما شرحنا منذ قليل.
حتى إن كان لديك العديد من الـ includables داخل الـ widget بجانب الـ main includable فلن يتم عرض إلا الـ main includable. ولذلك تحتاج إلى استخدام الـ include لكي تعرض الـ includables الأخري التي تريدها بالإشارة إلى الـ includable id.
إن كنت تعرف لغة سي (C Language) فأنت تعرف أن هناك فانكشن تسمي main() يتم استدعائها عند بداية تشغيل البرنامج. اعتبر includable الذي به id=main كأنه الفانكشن الرئيسية في لغة البرمجة سي. أي هو الجزء الذي يتم تشغيله عند البدء في تنفيذ كود الـ widget.

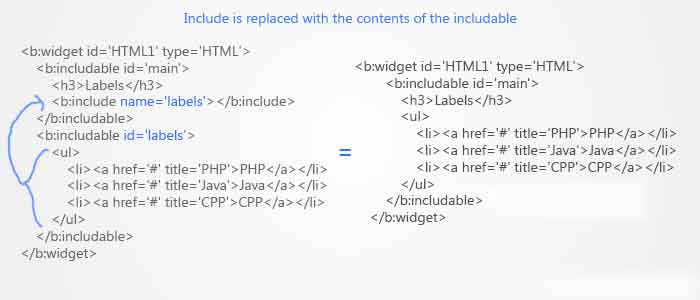
شرح استخدام includable أكثر من مرة داخل ثيم بلوجر 🔗
مثال كامل على استخدام widget في بلوجر
<b:widget id='HTML1' type='HTML' locked='yes' title='Labels'>
<b:includable id='main'>
<h3>Labels</h3>
<b:include name='labels'></b:include>
</b:includable>
<b:includable id='labels'>
<ul>
<li><a href='#' title='PHP'>PHP</a></li>
<li><a href='#' title='Java'>Java</a></li>
<li><a href='#' title='CPP'>CPP</a></li>
</ul>
</b:includable>
</b:widget>
انتهينا من شرح الـ widget والـ includable والـ include في ثيم بلوجر.
استخدام الشرط في قوالب بلوجر 🔗
كما تعرف من تعلمك للغات البرمجة، هناك دالة تُسمي if/else يتم عرض المعلومات بناءاً على تحقق شرط معين أو عدم تحققه. وهذه طريقة كتابة كود الشرط في منصة بلوجر.
<b:if cond='condition'>
[content to display if condition is true]
<b:else/>
[content to display if condition is false]
</b:if>
جزء الـ b:else اختياري. أى يمكنك ألا تكتبه إن أردت. إن لم يوجد جزء else فإن الكود داخل وسم الشرط b:if سيتم عرضه في حالة تحقق الشرط فقط.
لكتابة الشرط condition لابد أن تكتب شئ نتيجته تكون إما true أو false (أى boolean type إن كنت درست لغة برمجة من قبل). يُمكنك أن تضع قيمة من الـ data نفسها، ولكن لابد أن تكون عبارة عن true أو false. مثال data:post.allowComments . قيمة allowComments تكون true إن كان مسموح بكتابة التعليقات لهذا البوست، أما إن كانت التعليقات غير مسموح بها فإن قيمتها تكون false.
أمثلة أخرى لتوضيح الفكرة أكثر 🔗
<b:if cond='data:post.numComments > 1'>: تكون true إن كان البوست أو التدوينة عليها أكثر من تعليق.<b:if cond='data:blog.pageType == "item"'>: تكون true إن كانت الصفحة الحالية هي صفحة مفردة على بلوجر (item page) وهي صفحة عرض البوست بالكامل على مدونات بلوجر.
أو يمكنك مقارنةً قيمتين، وتعرض كود معين عندما تكون true وكود آخر عندما يكون false. كما تجد في المثال التالي.
<b:if cond='data:post.numComments > 1'>
[Comments are available]
<b:else/>
[Comments are not available]
</b:if>
استخدام التكرار في منصة بلوجر 🔗
وسم b:loop يسمح لك أن تكرر نفس الكود أكثر من مرة كما تحب. التكرار مفيد جداً في عرض قوائم البيانات مثل الـ labels في البوست (التدوينة). ومفيد أيضاً في عرض التعليقات لكل بوست (تدوينة). ومفيد أيضاً في عرض البوستات (التدوينات posts) داخل المدونة.
طريقة كتابة التكرار في قوالب بلوجر 🔗
<b:loop var='identifier' values='set-of-data'>
[content that will be repeated]
</b:loop>
سمة values لابد أن تحتوي على قائمة من الداتا. ويتم التعامل مع كل عنصر من عناصر قائمة الداتا داخل كود التكرار. يتم التعامل مع الداتا داخل التكرار باستخدام المتغير identifier الذي تجده في سمة var.
لاحظ : سمة هي ترجمة لكلمة attribute في اللغة الإنجليزية. وهي تعنى خصائص الوسم (tag). وسم هي ترجمة لكلمة tag في اللغة الإنجليزية.
الداتا تاج (Data Tag) 🔗
وسم data: من أهم وسوم (عناصر) منصة بلوجر. هذا هو المكان الذي تأتي منه كل معلومات المدونة. معلومات المدونة مثل العنوان title والرابط url والتدوينات posts وكل المعلومات التي تظهر في المدونة.
مثال على استخدام تاج داتا في منصة بلوجر 🔗
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<data:title/>
</b:widget>
تاج داتا يحتوي على معلومات مختلفة بإختلاف مكان استخدامه داخل الكود. إن استخدمت تاج داتا داخل widget ستجد المعلومات خاصة بهذا الويدجت وتختلف باختلاف نوع الويدجت (widget type). أى أنها تعتبر scoped variable كما في لغات البرمجة.
أما إن استخدمت تاج داتا خارج الويدجت (أى global scope) فالمعلومات التي تحصل عليها منها تختلف عن معلومات الويدجت.
مثال توضيحي عن اختلاف مكان استخدام تاج داتا داخل كود قالب بلوجر 🔗
<b:widget id='FollowByEmail1' title='Follow By Email' type='FollowByEmail' locked='false'>
<b:includable id='main'>
<h3><data:title/></h3>
</b:includable>
</b:widget>
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<h3><data:title/></h3>
</b:includable>
</b:widget>
في الكود، استخدمنا <data:title/> في كلا الويدجت (both widgets). ولكن العنوان title لكل ويدجت سيختلف باختلاف الويدجت.
المعلومات العامة للمدونة يمكننا استدعائها عن طريق blog وهي معلومات متاحة في كل أجزاء الكود. طريقة استخدام داتا المدونة تشبه طريقة تعاملنا مع Javascript object.
يُمكننا تشبيه blog كإنها object في لغة جافاسكربت تحمل خصائص يمكن استدعائها عن طريق الـ dot notation كما نفعل في سكربتات جافاسكربت.
شكل الكود في جافاسكربت 🔗
// Consider the following scenario in JavaScript
// Consider blog is a property of "window" and window is identical to data.
blog = {
'title': 'The title for the blog',
'pageType': 'The type of the current page. One of "item", "index", "archive"',
'homepageUrl': 'The homepage of the blog',
'pageName': 'The title of the current page'
};
alert(blog.title);
if (blog.pageType == 'item') {
alert(blog.pageName);
} else {
alert(blog.title);
}
يُمكننا كتاية نفس الكود السابق في بلوجر كالتالي:
<b:if cond='data:blog.pageType != "item"'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/>
</b:if>
في بلوجر، جزء الـ blog وخصائصه تجد بها كل المعلومات عن مدونة بلوجر الحالية.
استخدام expr في منصة بلوجر 🔗
تستخدم expr لحساب قيمة معينة واضافتها لخاصية معينة (attribute). تُستخدم عادةً لحساب قيمة خاصية مُستدعاة من data: في بلوجر.
طريقة كتابة expr في قالب بلوجر 🔗
<tagName expr:attribute='expression'></tagName>
مثال لتوضيح استخدام expr في كود منصة بلوجر 🔗
<b:includable id="nextPrevLink">
<div style="display: inline">
<strong>
<a expr:href="data:olderPageUrl" expr:title="data:olderPageTitle">Older Posts</a>
</strong>
<strong>
<a expr:href="data:newerPageUrl" expr:title="data:newerPageTitle">New Posts</a>
</strong>
</div>
</b:includable>
استخدمنا expr في الكود السابق لإعطاء قيمة href وقيمة title التي استدعيناها من data. يمكننا استخدام نفس الطريقة لحساب الشرط في كود الشرط لإعطاء قيمة للخصائص (attributes) بشرط معين.
انتهينا من الحديث عن الشرط والتكرار في كود قوالب بلوجر واستخدامها داخل الثيمز.
تصميم قالب بلوجر سهل مثل كتابة صفحات HTML عادية ولكن الفرق هو أن بلوجر توفر لنا طريقة لإنشاء صفحات ديناميكية عن طريق ترجمة القالب (parsing) وإضافة الداتا المستخدمة في كتابة كود القالب.
جاء الوقت لنتكلم عن طريقة استخدام css لتنسيق ثيم بلوجر. واستخدام المتغيرات (defining variables)، و تصميم تخطيط الصفحة (page layout)، و كيف تجعل المدونة قابلة للتخصيص عن طريق الـ Theme Designer.
الـ Theme Designer يُسمي أيضاً Template Designer وهو طريقة تقدمها منصة بلوجر للتعديل على قوالب وثيمات بلوجر الخاصة بمدونتك.
استخدام b:skin لتنسيق ثيم بلوجر 🔗
وسم b:skin يستخدم مثل وسم <style> في كود HTML حيث يتم وضع كود لغة التنسيق CSS داخله. ولكن منصة بلوجر أعطتنا ميزة اضافية وهي إمكانية عمل متغيرات variables واستخدامها كقيم لخصائص العناصر في لغة CSS. بالإضافة إلى إمكانية ضم هذه المتغيرات في مجموعات واستخدامهم في كود CSS.
اضافة كود b:skin 🔗
كود <b:skin> لابد من اضافتها داخل وسم <head> داخل كود قالب بلوجر. لابد أن توضع كل المتغيرات ومجموعاتها داخل /** */ أو داخل <![CDADTA[ ]]> لكي لا يقوم المتصفح ولا الـ xml parser بترجمتهم (parsing). لأن هذا الكود يقوم بترجمته محرك بلوجر (Blogger engine) ويعرض كود CSS عادي جداً بعد ترجمته.
طريقة اضافة تنسيقات CSS لقالب بلوجر 🔗
<!-- Defining b:skin example -->
.....
<head>
.....
<b:skin><style typ="text/css">
/**
* Variable Definitions go here.
*/
/**
* CSS Styles go below, followed by the Variable Definitions
*/
<style></b:skin>
......
</head>
.....
استخدام المتغيرات في تنسيق CSS في بلوجر 🔗
استخدم تاج <Variable> مع بعض الخصائص (السمات) وهم :
- name : اسم مميز وغير مكرر يتكون من حروف وأرقام.
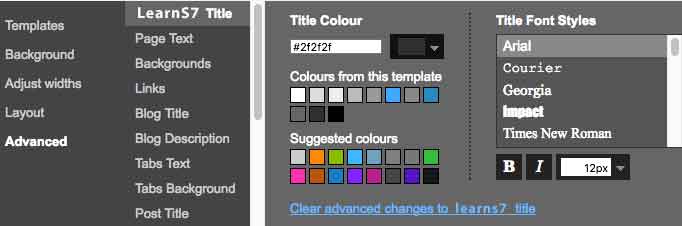
- description : وصف قصير للمتغير. هذا الوصف يظهر في template designer أثناء تخصيص قالب بلوجر.
- type : قيمتها تكون إما Font أو color أو length أو string أو url أو background بعض هذه القيم تضيف خصائص أخرى للمتغير.
- value : قيمة المتغير
- default : القيمة الإفتراضية للمتغير. يستخدم محرك بلوجر هذه القيمة في حالة عدم وجود قيمة في value للمتغير.
القيمة المكتوبة في default و value لابد أن تتبع نوع المتغير. للتوضيح أكثر، هذه هي أنواع المتغيرات (types) وطريقة كتابتها (formats).
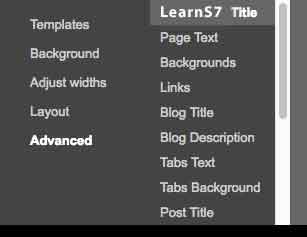
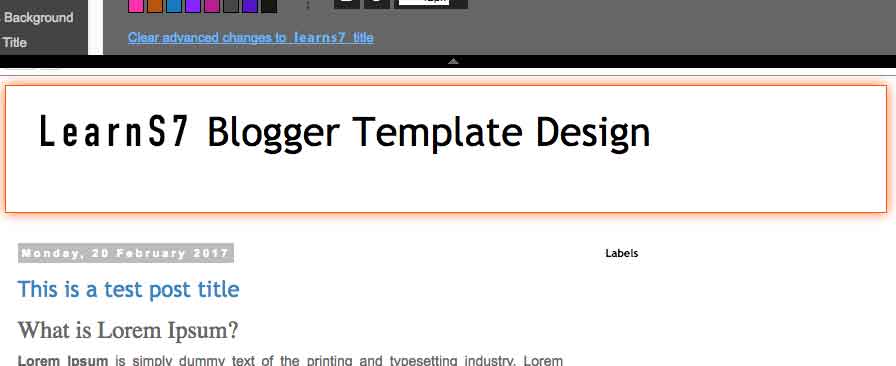
- color : قيمة اللون لابد أن تكون hexadecimal مثال #FF2266. يمكن استخدام هذا المتغير كقيمة للخصائص في كود CSS التي تطلب لون. عمل مجموعة من الألوان، يجعلها تظهر في قسم داخل الـ Theme Designer كما ترى في الصورة التالية.

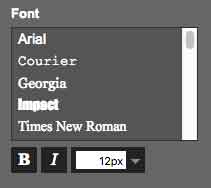
- font : طريقة كتابة الخط تكون بهذا الترتيب font-style font-weight font-size font-family. تستخدم لإعطاء تنسيق الخط للعناصر داخل كود CSS. يظهر اختيار اللون داخل Theme Designer في بلوجر كما ترى الصورة التالية.

لمشاهدة متغيرات القالب إذهب إلى Theme ثم Customize سيفتح لك الـ Blogger Theme Designer ثم اضغط على تبويب Advanced وستجد به كل مجموعات المتغيرات التي يمكنك تغييرها.
مثال على مجموعات المتغيرات في كتابة كود ثيم بلوجر 🔗
<!-- Variable Declaration -->
....
<head>
<title><data:blog.pageTitle/></title>
<b:skin>
<style type='text/css'>
/** Color and font variable declaration
<Variable name="title.color" description="Title Color" type="color" default="#000000" value="#2f2f2f"/>
<Variable name="title.font" description="Title Font Styles" type="font"
default="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
*/
/** CSS styles */
</style>
</b:skin>
(or)
<b:skin><![CDATA[
/** Color Variable Declaration */
<Variable name="title.color" description="Title Color" type="color" default="#000000" value="#2f2f2f"/>
/** Font Variable Declaration */
<Variable name="title.font" description="Title Font Styles" type="font"
default="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
]]></b:skin>
</head>
....
استخدام مجموعات المتغيرات في بلوجر 🔗
من المفيد وضع كل مجموعة من المتغيرات تحت اسم مجموعة group مثل وضع المتغيرات الخاصة بتنسيق عنوان الصفحة تحت مجموعة واحدة. متغيرات تنسيق عنوان الصفحة هي لون العنوان وخط العنوان ولون خلفية العنوان.
عمل مجموعات من المتغيرات يجعل تخصيص هذه المتغيرات سهل جداً في الـ Blogger Theme Designer دون الدخول إلى كود ثيم بلوجر لتغيير قيم المتغيرات.
لكتابة مجموعة نستخدم وسم <group> ونستخدم الخصائص التالية مع وسم group :
- description : وصف قصير للمجموعة. هذا الوصف يستخدم لتعريف المجموعة داخل الـ Blogger Theme Designer كما ترى في الصورة التالية.

- selector : يحدد CSS Selector ليستخدم للمجموعة داخل الـ Theme Designer في بلوجر. تستخدم لتحديد المنطقة التي تتأثر بتغير هذه المجموعة من المتغيرات. يتم تحديد المكان عن طريق صندوق بلون معين حول القسم أو الجزء من الصفحة كما ترى في الصورة التالية.

مثال كود عمل مجموعة متغيرات في تنسيق ثيم بلوجر 🔗
<!-- Group Declaration -->
....
<head>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
/**
* Grouping the variables shown in previous example
*/
<Group description="Codedodle Title" selector=".header">
<Variable name="title.color" description="Title Color" type="color" default="#000000" value="#2f2f2f"/>
<Variable name="title.font" description="Title Font Styles" type="font"
default="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
</Group>
]]></b:skin>
</head>
....

الكود السابق يظهر كيف تستخدم مجموعات المتغيرات، والصورة السابقة توضح كيف تظهر مجموعات المتغيرات في Theme Designer في بلوجر.
استخدام المتغيرات في كود تنسيق CSS 🔗
لكي تستخدم هذه المتغيرات داخل تنسيقات CSS استخدم طريقة استدعاء المتغير عن طريق وضع علامة الدولار قبل اسم المتغير $variable_name أو عن طريق استدعى المتغير بهذه الطريقة $(variable.name) كما تجد في المثال التالي.
<!-- Using the variables -->
....
<head>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
/**
* Grouping the variables shown in previous example
*/
<Group description="Codedodle Title" selector=".header">
<Variable name="title.color" description="Title Color" type="color" default="#000000" value="#2f2f2f"/>
<Variable name="title.font" description="Title Font Styles" type="font"
default="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
</Group>
/**
* CSS Style */
.Header h1 a {
color: $(title.color);
font: $(title.font);
text-align: center;
}
]]></b:skin>
</head>
....
استخدام template skin في ثيم بلوجر 🔗
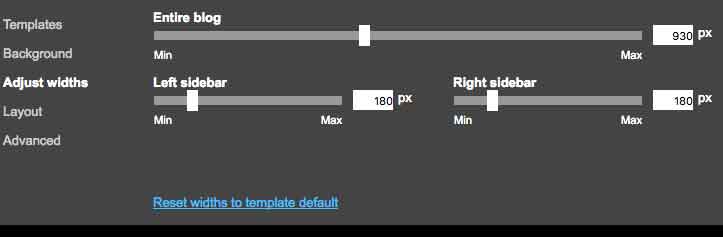
يستخدم <template-skin> لنضع بها كل المتغيرات variables التي تتحكم في عرض width الصفحة وعرض أقسام الصفحة. بهذه الطريقة يمكن تغيير عرض كل أقسام الصفحة بسهولة داخل Blogger Theme Designer.
مثال على طريقة استخدام b:template-skin في ثيم بلوجر 🔗
<!-- template-skin example code -->
....
<head>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
....
]]></b:skin>
<b:template-skin>
<b:variable default='960px' name='page.width' type='length' value='960px'/>
<b:variable default='0' name='main.sidebar.left.width' type='length' value='0px'/>
<b:variable default='310px' name='main.sidebar.right.width' type='length' value='310px'/>
body {
min-width: $(page.width);
}
.sidebar-left {
min-width: $(main.sidebar.left.width);
}
.sidebar-right {
min-width: $(main.sidebar.right.width);
}
</b:template-skin>
</head>
....

أنواع متغيرات أخرى 🔗
هناك أنواع أخرى من المتغيرات التي يدعمها بلوجر. هذه المتغيرات تستخدم في مناطق أخرى داخل كود ثيم بلوجر. كما تجد في المثال التالي.
<!-- other variable types -->
....
<head>
<title><data:blog.pageTitle/></title>
<b:skin><<style type="text/css">
/** Length Variable */
<Variable name="content.padding"
description="Content Padding"
type="length"
default="10px" min="0" max="100px"
value="10px"/>
/** URL Variable */
<Variable name="body.background.gradient"
description="Body Gradient Cap"
type="url"
default="url(https://domain.com/path/to/gradient.png)"
value="url(https://domain.com/path/to/gradient.png)"/>
/** Background Variable */
<Variable name="blog.background"
color="$(content.background.color)"
description="Background of blog paging area"
type="background"
default="transparent none no-repeat scroll top center"
value="transparent none no-repeat scroll top center"/>
/** String Variable */
<Variable name="page.width"
description="Page Width"
type="string"
default="auto"
value="auto"/>
</style>
]]></b:skin>
</head>
....
الكود السابق يوضح اعلان متغيرات من النوع length و url و background و string.
انتهينا من الحديث عن كيفية إضافة تنسيقات CSS داخل ثيم بلوجر. وطرق الإستفادة من إمكانيات بلوجر في المتغيرات ومجموعات المتغيرات لتسهيل تخصيص القالب عند كل المدونين عن طريق Blogger Theme Designer دون الدخول للكود.
أتمنى أن تكون هذه التدوينة قد نالت إعجابكم مع التدوينات الثلاثة السابقة. لمزيد من المعلومات عن بلوجر وتصميم المواقع، والبرمجة ولينكس وأندرويد وويندوز وماك وآيفون وتصميم المواقع، ابحث عن “ موقع أبانوب حنا للبرمجيات ” على جوجل وادخل للموقع وستجد موضوع جديد يشرح فكرة أو معلومة جميلة ومفيدة كل يوم.