كيف تصمم موقعك ليكون سريع التصفح ؟
كيف تحصل على سرعة تحميل الصفحات بنسبة ١٠٠٪ على مقياس جوجل؟ كلنا نريد إجابة لهذا السؤال المهم جداً لشركتنا وعملنا على الإنترنت. ولكن هل سرعة تحميل صفحات الموقع مفيدة ومهمة فعلاً؟
في عام ٢٠١٨ قامت جوجل بتحديد سرعة تحميل صفحات موقعك على متصفحات الإنترنت كعامل هام جداً فى ترتيب موقعك في نتائج البحث على جوجل كما ترى في هذه المقالة على المدونة الرسمية لمديري المواقع من جوجل .
في دراسة قامت بها شركة DoubleClick التابعة لشركة جوجل، وجدت أن ٥٣٪ من الزوار يتركون الموقع إن أخذ تحميل الصفحة أكثر من ٣ ثواني.

هناك تقرير على موقع hostingtribunal يوضح أن كل ثانية تأخير معناها تقليل عدد مرات تصفح موقعك بـ ١١٪.
سرعة موقعك جزء أساسي من تجربة الإستخدام (User Experience) بجانب عوامل أخرى منها سهولة الإستخدام وجمال التصميم (UI). ولكن سرعة موقعك هامة لدرجة قد لا تدركها. نحن اعتدنا على أن الإنترنت يعنى السرعة. لذلك أقل تأخير على الإنترنت يجعلنا نغضب ونترك الموقع أو الخدمة. لذلك لابد أن تجعل موقعك (أو موقع شركتك) سريع بنسبة ١٠٠٪ إن استطعت لكى لا تخسر كل هؤلاء العملاء المحتملين الذين يحاولون تصفح موقعك ومعرفة المزيد عن شركتك.
إن كنت تعتمد على الإعلانات للربح من موقعك، فإن سرعة تحميل صفحات موقعك هامة جداً. لأن سرعة تحميل صفحات موقعك معناها زوار أكثر واعلانات تظهر لهم أكثر. لذلك لابد أن تقلل من الوقت اللازم لتحميل صفحات موقعك لكى تزيد من عدد مرات تصفح موقعك.
ولكن.. لماذا تصمم الموقع وتنشره.. ثم تكتشف أنه بطئ ويؤذي شركتك وارباحك! صمم موقعك من البداية ليكون سريع التصفح. كيف نجعل تحميل صفحات موقعك سريع ونحن لا نعرف ما الذي يجعل الموقع بطئ؟
دعونا نحلل الأمر ببساطة ونعرف كيف تسير الأمور؟ وما الذي يجعل تصفح موقعك بطئ؟
ماذا يحدث عند الدخول إلى موقع معين؟ 🔗
عندما تكتب رابط الموقع وتضغط ذهاب (Enter)، أو عندما تضغط على أحد المواقع فى نتائج بحث جوجل تحدث هذه السلسلة من الأحداث.
- يبدأ المتصفح فى الدخول إلى الـ DNS Lookup Mode ويطلب تحويل دومين الموقع إلى IP عن طريق الـ Domain Name Server/Service/System الذي يُتخصر إلى DNS
- كل موقع مرتبط بـ IP . عندما يعرف المتصفح الـ IP المقابل لهذا الموقع (الدومين)، يبدأ المتصفح في طلب ملفات صفحة الموقع المطلوبة
لاحظ : هذه هي فكرة حجب المواقع الإباحية عن طريق تحويل اسم الموقع (الدومين) إلى IP خاصة بصفحة غير صفحة الموقع الإباحى.
- هذه الملفات المطلوبة هى ملفات HTML وصور و CSS و Javascript وفيديوهات .. إلخ. على حسب الملفات المكونة للصفحة المطلوبة.
- يقوم السيرفر (Server) بالرد على هذه الطلبات، وارسال الملفات التى طلبها المتصفح.
- يبدأ المتصفح فى تحميل الملفات اللازمة لعرض الصفحة وتبدأ مرحلة الـ rendering وظهور محتوى الموقع على الشاشة.
- لا يتم استلام الملفات المطلوبة من السيرفر في وقت واحد. ولكن يستلم المتصفح الردود على الطلبات واحداً تلو الآخر. حتى يتم انتهاء استلام كل الطلبات.
- بعد استلام كل الملفات المطلوبة، ينهى المتصفح عرض (rendering) شكل ومحتوى صفحة الويب.
هذه الخطوات مبسطة جداً ولكنها توضح فكرة عمل الـ http requests وتساعدنا في التفكير في طرق تسريع تحميل صفحات الويب.
والآن.. بعد أن عرفنا ماذا يحدث عند الدخول إلى صفحة معينة، وطلب http request لصفحة ويب من موقع معين. دعونا نحدد ما الأجزاء التي تجعل تحميل صفحات موقعك بطيئة؟
أسباب بطء تحميل صفحات الموقع ؟ 🔗
- استخدام shared servers : إن كان موقعك هو منصة إلكترونية بها الكثير من الخدمات والكثير من العملاء الدائمين على الموقع مثل فيسبوك أو يوتيوب أو سوق دوت كوم أو شارع دوت كوم أو أمازون أو بنتريست .. فأنصحك بتأجير dedicated server أو حجز cloud server على GCP.
- الصور : إن كان موقعك به الكثير من الصور فى كل صفحة من صفحات الموقع، لابد أن تقوم بضغط هذه الصور واستخدام صور بصيغة JPEG بدلاً من PNG أو GIF لكي تحسن من سرعة موقعك. لابد أن تكون كل صورة منشورة على موقعك أقل من ١ ميجا بايت.
- مشكلات جافاسكربت : لغة جافاسكربت هى لغة قوية وجميلة وتساعدنا فى جعل الموقع متغير وجذاب ولكن وجود سكربتات جافاسكربت ليس لها داعى يجعل صفحات الموقع بطيئة! لذلك لابد أن تحسن كود جافاسكربت الذي تكتبه وتستخدمه في الضرورة فقط. اجعل تحميل سكربتات جافاسكربت فى النهاية عن طريق استخدام defer كما تحدثنا من قبل .
- عدم استخدام الـ cache : استخدم الـ caching لكى لا تقوم بتحميل صورة لوجو الموقع فى كل مرة يعيد المستخدم تحميل الصفحة. وبذلك يكون الموقع سريع، وتقلل استهلاك طاقة السيرفر، وتقلل استهلاك الإنترنت لدى المستخدم.
- الكثير من الإعلانات : قلل عدد الإعلانات المعروضة فى صفحة الويب واجعلها تحمل بشكل async و defer لكى لا تعيق تجربة الإستخدام وتبطئ الموقع.
- استخدام flash content : أغبى شئ يمكنك فعله في عام ٢٠٢٠ هو استخدام flash بدلاً من HTML5 لأنها بطيئة ومليئة بالثغرات البرمجية. وتخلى جميع المبرمجين حول العالم عن هذه التقنية التي كانت جميلة.
نصائح هامة لتصميم موقع سريع ؟ 🔗
١. استخدم CDN 🔗
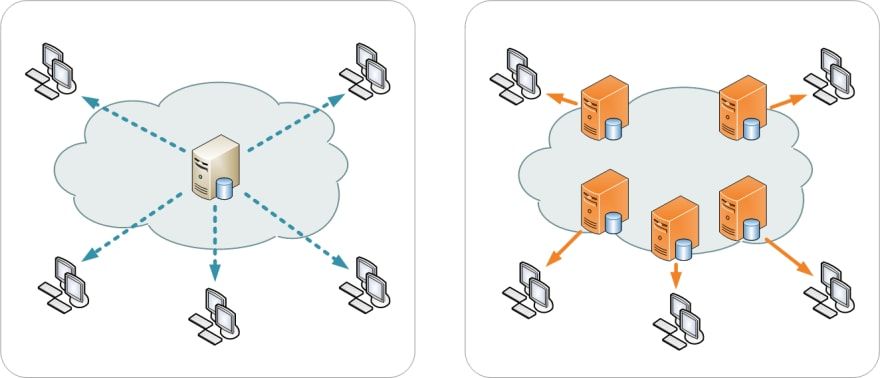
الـ Content Delivery Network هي عبارة عن خدمة تستضيف الملفات الثابتة في موقعك وترسلها للمستخدم عند الحاجة.
تكمن أهمية الـ CDN في وجود أكثر من سيرفر فى كل قارة من قارات العالم، ولذلك عندما يطلب المستخدم أحد صفحات موقعك يتم إرسالها من أقرب سيرفر له. وبذلك تقلل المسافة الفيزيائية التي يسير فيها الطلب. وبذلك تحصل على سرعة ممتازة في كل العالم.

الأهمية الأخرى للـ CDN هى عمل طلبات لسيرفر غير السيرفر الرئيسي للموقع. أى يقوم المتصفح بطلب الـ HTML من سيرفر الاستضافة الخاصة بموقعك، ويطلب الصور من سيرفرات الـ CDN التى تشترك بها. وبذلك تحصل على سرعة استجابة عالية للسيرفرات. وبالتالي يتم تحميل صفحات موقعك أسرع.
٢. تقليل طلبات الموقع لقاعدة البيانات 🔗
استخدم أساليب تقليل التكرار في قواعد البيانات، واستخدم أساليب تقليل عدد الطلبات لقواعد البيانات، واطلب البيانات التي تحتاجها فقط من قواعد البيانات. وبذلك تقلل من وقت تنفيذ طلبات قواعد البيانات على السيرفر.
٣. تقليل حجم ملفات الـ CSS و Javascript و HTML 🔗
يمكنك تقليل حجم هذه الملفات عن طريق أدوات الـ Minification أو عمل minify للـ css والـ javascript وهى ببساطة عبارة عن إزالة الأسطر الجديدة والمسافات الغير مهمة من الملف مما يقلل حجم الملفات.
هناك نصيحة أخرى ولكنها تحتاج إلى متخصص لكي يقرر ما الأفضل لموقع شركتك. هذه النصحية هي استخدام الـ server-side rendering أم الـ client-side rendering أم استخدام static site generators والتخلص من فكرة الـ rendering !! إن كنت غير متخصص، فتواصل معى على لينكدإن أو على صفحة الفيسبوك .
بعد أن عرفت أسباب بطء تحميل صفحات الموقع، يمكنك أن تكتب كود صفحات موقعك بطريقة تجعل تحميله سريع. كتابة كود موقعك لكي يكون سريع التحميل من البداية أسهل من التعديل عليه فيما بعد لكي يصبح سريع.