تعلم لغة HTML بالكامل فى يوم واحد - برامج كتابة اللغة
لغة HTML هي لغة خاصة بكتابة صفحات الويب. وتحديداً هى لغة تُكتب لتحديد عناصر الصفحة وتقسيماتها من عناوين إلى فقرات نصية، وصور، وفيديو، وعناوين فرعية، وروابط،.. وغيرها الكثير. كلمة HTML هى اختصار لـ Hyper Text Markup Language أي لغة تخطيط النصوص.
امتداد ملف أو وثيقة HTML غالباً يكون .html أو .htm كما ترى فى بعض مواقع الانترنت، مثل الصورة التالية.

يمكنك أن تجرب كل الأكواد (السكربتات) التي سنكتبها اليوم على محرر لغات الويب من هنا
، أو يمكنك إنشاء ملف نصّى بإمتداد .htm أو .html وتعرض الملف على المتصفح بسهولة!
إنشاء ملف html 🔗
إن لم يُعجبك محرر لغات الويب الذي يعمل أون لاين، فيمكنك أن تستخدم أحد برامج تحرير النصوص العادية (Plain Text Editor) أو بيئات البرمجة المتكاملة (IDE).
أمثلة على بيئات البرمجة المتكاملة (IDEs) 🔗
- Visual Studio : يعمل على ويندوز، ماك، وأنظمة لينكس وهو من أفضل بيئات تطوير البرامج.
- Code::Blocks : يعمل على ويندوز، ماك، وأنظمة لينكس.
- NetBeans : يعمل على ويندوز، ماك، وأنظمة لينكس.
- XCode : يعمل على نظام ماك فقط.
- Android Studio : يعمل على جميع أنظمة التشغيل ومتخصص في كتابة تطبيقات الأندرويد
لاحظ! لا يوجد حتى الآن بيئات برمجة متكاملة (برامج) تعمل على الهواتف إطلاقاً.
أمثلة على برامج تحرير النصوص العادية (Plain Text Editors) والأكواد (Code Editors):
- Notepad plus plus : يعمل على نظام ويندوز.
- GEdit : يعمل على أنظمة لينكس، وماك.
- Turbo Editor : يعمل على نظام أندرويد.
هناك أيضاً الكثير من برامج تحرير النصوص العادية التي تحتوي على بعض التسهيلات لتحرير الكود المصدري مثل إضافات تظليل النص واكتشاف الأخطاء. ومن هذه البرامج:
- Visual Studio Code
- Brackets
- Atom
- Sublime Text
لاحظ! هناك الكثير من محررات النصوص العادية، ومحررات الشفرات البرمجية، وللحصول على برامج لكتابة الأكواد لأى نظام تشغيل تستخدمه لهاتف، أو تابلت، أو كمبيوتر (لابتوب، أو دسكتوب) فيمكنك البحث عن “code editor” أو “plain text editor” على جوجل أو متجر التطبيقات الخاص بنظام تشغيل جهازك وستجد العديد من البرامج المجانية والمدفوعة.
لماذا نستخدم برامج خاصة لكتابة الأكواد والبرامج؟! 🤔 🔗
البرامج الخاصة بتحرير النصوص مثل برنامج مايكروسوفت وورد (Microsoft Word) تعتبر rich text editor ومعناها برمجيات تحرير النصوص الغنية بالتنسيقات. لكننا عندما نكتب كود فإننا نريد أن نكتب الأسطر البرمجية فى شكل نص عادى دون أي تنسيقات فى اللون والخلفية وثقل الخط والصور وكل هذه الخصائص التي توفرها برامج تحرير النصوص التقليدية.
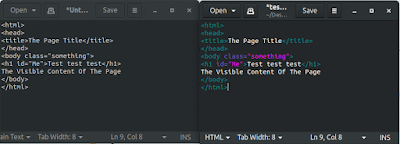
لكن فى محررات الشفرات البرمجية نحتاج إلى كتابة نصوص عادية دون أي تنسيق (Plain Text Editors) ومن الأفضل وجود خاصية الـ language syntax highlighter وهى خاصية تحول لون الكلمات فى الكود البرمجى إلى ألوان تدل على تصنيف معين ولكى تفهم لاحظ المثال التالى.

فى هذه الصورة تجد نفس الأسطر البرمجية مكتوبه فى النافذتين، ولكن أحدهما ملونه النص (HTML Syntax Highlighter) والأخرى مجرد نص عاديى (Plain Text). المميز فى النص الملون ليس ألوانه الجميلة ولكن التسهيل على المبرمجين فى كتابة الكود حيث تجد الوسوم (tags) بلون معين، والنص العادى بلون آخر، والـ attributes بلون آخر، وقيم الـ attributes بلون آخر محدد،.. وهكذا فإن كل شئ له لون يدل عليه وذلك يسهل على المبرمج معرفة الخطأ في الكلمات التي يكتبها (ﻷنها لن تكون ملونة بشكل صحيح إن كانت خطأ)، ومعرفة الكلمات المحجوزة للغة لكي لا يستخدمها فى تسميات المتغيرات مثلاً،.. وهكذا الكثير من التسهيلات فى هذه الإمكانية البسيطة.
أما عن بيئات البرمجة المتكاملة (IDE) فهى بيئات برمجة متكاملة 😂 أي أن بها كل ما تريد لكي تكتب كود وتختبره وتنشره. تحتوى البيئات المتكاملة لكتابة البرامج على مفسر أو مترجم الكود المصدري إلى برنامج جاهز للعمل والنشر (compiler)، وإمكانية كتابة النص مع وجود بعض التسهيلات مثل التكملة التلقائية (Autocomplete) والتظليل النصي (Syntax Highlighting) والإستدعاء التلقائى (Library Importing) وتشغيل البرنامج أو الكود للتأكد أنه يعمل جيداً. كل هذه الإمكانيات وغيرها الكثير فى برنامج واحد يدخل تحت تصنيف بيئات البرمجة المتكاملة وذكرنا العديد من الأمثلة سابقاً عن بيئات البرمجة المتكاملة مثل Android Studio.
والآن لنبدأ فى معرفة مما تتكون لغة HTML لتخطيط صفحات الويب!
وظيفة HTML هى تحديد بنية صفحة الويب، أى تحديد مخطط الصفحة وعناصرها. تذكر هذا جيداً فهذه هى وظيفة اللغة وهدفها وليس شيئاً آخر!
أكمل قراءة الشرح التفصيلى لمكونات HTML:
- تكوين صفحة HTML
- كتابة العناوين Headings
- كتابة الفقرات النصية Paragraphs
- انشاء الوصلات والروابط بين الصفحات Links
- اضافة الصور لصفحات HTML
- اضافة الأزرار إلى صفحات الويب
- انشاء القوائم فى صفحات الويب HTML Lists
- خصائص الوسوم HTML Tags Attributes
- اضافة التنسيقات Styling
- تنسيقات النصوص الأساسية Text Formatting
- كتابة الإقتباسات Quotations
- طريقة كتابة الملاحظات داخل الكود HTML Comment Tags
- كتابة الجداول فى صفحات الويب HTML Table
- أجزاء صفحات الويب HTML Blocks
- HTML Classes & Id
- تصميم صفحة ويب داخل صفحة ويب HTML Iframe
- اضافة سكربتات جافاسكربت داخل صفحات الويب JavaScript in HTML
- شرح مسار الملفات File Path
- تصميم صفحات الويب HTML Layout
- تصميم صفحة ويب تعمل على كل أحجام الشاشات Responsive Design
- الرموز والكيانات Symbols & Entities
- عناوين الويب Web Address URL
- اضافة استمارة لصفحة الويب HTML Form
- استخدام HTML Canvas
- استخدام صور SVG
- ما هى الـ XHTML وبلوجر Blogger CMS
- اضافة واستخدام الميديا فى صفحات الويب (صوت، فيديو، ويوتيوب)
- تحديد المكان الجغرافى HTML Geo-location
- Drag & Drop
- تخزين الويب HTML Web Storage
- HTML Web Workers
- رسائل وأحداث السيرفر SSE
أراكم فى باقى شروحات لغة HTML لتخطيط صفحات والويب وتحديد مكوناتها وعناصرها. أتمنى لكم التوفيق والإستمرار.. إن كان لديك أى سؤال أو استفسار أكتب تعليق هنا أو راسلنى على صفحة موقع أبانوب حنا للبرمجيات على فيسبوك.