تصميم شكل تيرمنال لينكس بالكود - Linux Terminal UI Design
·
247 كلمة
·
2 دقيقة قراءة
تصميم تيرمنال لينكس الشهيرة عن طريق اللغات HTML و CSS و SVG. الـ HTML هى لغة العلامات الأساسية أو لغة تحديد العناصر حيث تقوم بتحديد ما هو الشئ الموجود فى صفحة الويب.
أما الـ CSS فهى لغة التنسيق حيث تقوم بتنسيق وترتيب كل شئ فى صفحة الويب من ألوان وحركات وخصائص. أما الـ SVG هى لغة رسم الصور الخطية عن طريق الكود. أى أنك تكتب كود الصورة وليس ترسمها بالقلم. الميزة فى هذه الطريقة فى إنشاء الصور هى أنها لا تفقد جودتها إبداً مهما كبرتها أو صغرتها لأنها عبارة عن أشكال هندسية متداخلة.
نبدأ بالكود المصدرى للتصميم 🔗
<!Doctype html>
<html>
<head>
<title>Linux Terminal UI Design - SRCtube</title>
<style>
.terminal {
width:700px;
height:500px;
border: 2px solid grey;
border-radius:5px;
background-color:black;
}
.ribbon {
width:700px;
height:30px;
border: 1px solid grey;
border-radius:3px;
background-color:grey;
padding-top:5px;
padding-bottom:5px;
}
.circle {
float:left;
width:20px;
}
.terminal-title {
color:white;
padding-left:65px;
}
.terminal-content {
width:700px;
color:white;
padding-left:3px;
padding-top:0px;
float:left;
margin-top:-110px;
}
</style>
</head>
<body>
<div class='terminal'>
<div class='ribbon'>
<div class='circle' ><svg><circle cx="10" cy="10" r="5" fill="red" /></svg></div>
<div class='circle' ><svg><circle cx="10" cy="10" r="5" fill="yellow" /></svg></div>
<div class='circle' ><svg><circle cx="10" cy="10" r="5" fill="black" /></svg></div>
<div class='terminal-title' >SRCtube@Linux:~</div>
</div>
<div class='terminal-content'>SRCtube@Linux:~$ |</div>
</div>
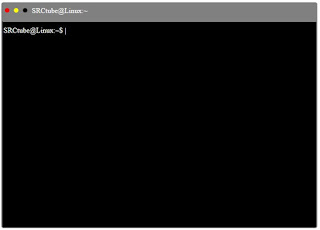
شكل التصميم النهائي للتيرمنال 🔗
شاهد فيديو تصميم واجهة التيرمنال 🔗
احصل على الكود المصدرى على جت هب (كود تصميم التيرمنال).
أتمنى ان يكون الموضوع قد أفادكم. إن أردت أن تصل لنا بسرعة أكتب فى جوجل “موقع أبانوب حنا”. تابعني على فيسبوك و يوتيوب و تيليجرام و واتساب لمعرفة الموضوعات التى ننشرها حديثاً إن شاء الله.