بقلم أبانوب حنا
برنامج كتابة النوتات الموسيقية - أندرويد ، ويندوز ، ماك ، و لينكس
برنامج كتابة النوتات الموسيقية على ويندوز 🔗 برنامج MuseScore متخصص في كتابة النوتات الموسيقية ويعمل على نظام ويندوز ؛ متاح نسخة البرنامج ٣٢ بت والنسخة الحديثة ٦٤ بت أيضاً مما يضمن أن البرنامج سيعمل …

استخراج الصور من الفيديو - أندرويد ، ويندوز ، ماك ، و لينكس
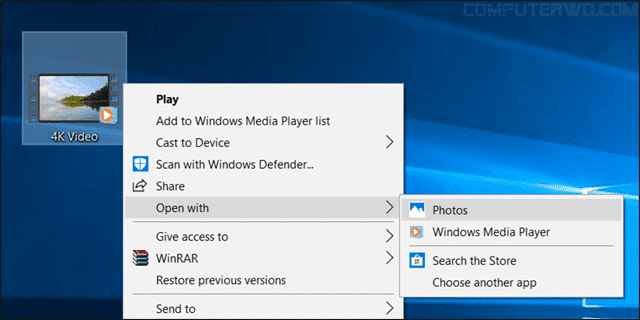
طريقة استخراج الصور من الفيديو على أندرويد 🔗 يُمكنك استخدام تطبيق مشاهدة الفيديو على موبايلك، وأثناء مشاهدة الفيديو قم بإيقاف الفيديو في اللحظة التي تظهر فيها الصورة التي تريدها، ثم إلمس لإزالة أدوات …
احذر من النصب: الصفقة المستحيلة
هناك مثل إنجليزي وهو “too good to be true” أى أن هذا الشئ حلو جداً ليكون حقيقي! صفقة حلوة لدرجة لا تصدق! وهذه هي الصفقة المستحيلة. الكثير من النصابين (Scammers) في الواقع أو على الإنترنت …

أفضل بديل لتطبيق واتساب
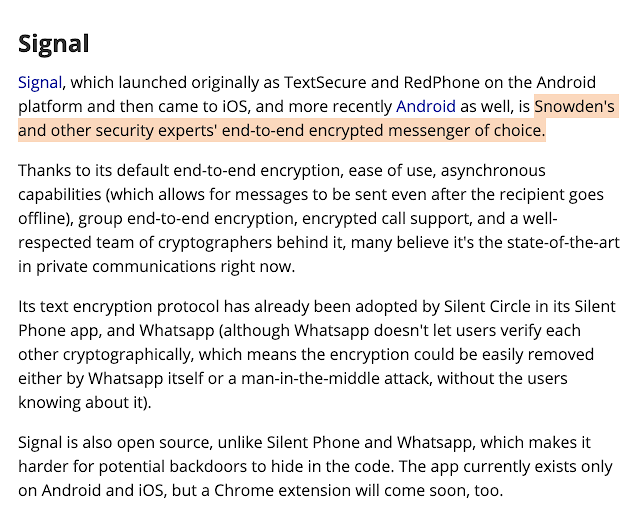
إن كنت تريد معرفة أفضل تطبيق بديل للواتساب بدون أن تقرأ التفاصيل ، التطبيق الأفضل هو تطبيق Signal للمحادثات. والآن دعونا نتحدث عن “لماذا سيجنال هو الأفضل ؟”. لماذا سيجنال هو الأفضل ؟ 🔗 …
أسهل طريقة لتثبيت كل تعريفات الويندوز أوتوماتيك
تكلمنا من قبل عن أفضل برامج الكمبيوتر وأشهرها ، و شرحنا طريقة تثبيت التعريفات على ويندوز ١٠ بالصور ، أما الآن فإننا نستخدم برنامج مجاني ومفتوح المصدر لتثبيت أحدث التعريفات على ويندوز ١٠ أو ويندوز ٨ أو …
كيف تنجح على اليوتيوب في ٢٠٢١ ؟
النجاح على اليوتيوب لم يعد سهلاً مثلما كان في السنوات الماضية. زادت أعداد القنوات على اليوتيوب والتنافس تضاعف في كل المجالات. لذلك أصبح من الضروري أن تحدد استراتيجية ناجحة لقناتك على اليوتيوب لكي …
كيفية اشهار قناة اليوتيوب
تكلمنا في موضوع سابق عن كيف تبدأ قناة ناجحة على اليوتيوب ، واليوم نتكلم عن طرق اشهار قناة اليوتيوب والوصول إلى أكبر عدد ممكن من الناس لكي تزيد المشاهدات والمشتركين. مواقع التواصل الإجتماعي 🔗 لابد أن …

كيفية معرفة الأجهزة المتصلة بالراوتر
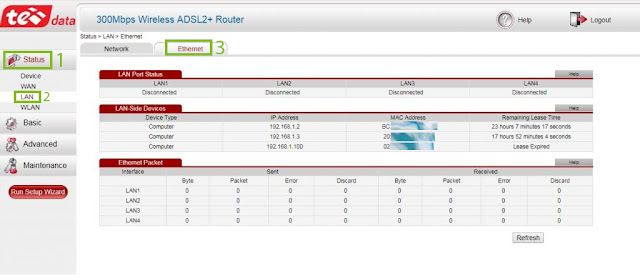
يُمكنك عرض الأجهزة المتصلة بالراوتر الخاص بك بطرق مختلفة. من هذه الطرق؛ عرض الأجهزة المتصلة من داخل اعدادات الراوتر، أو من تطبيق أندرويد أو أيفون أو آيباد ، أو من خلال برنامج يعمل على نظام ويندوز او …

طريقة إيقاف أرشفة سبوت لايت للفلاشة على نظام ماك
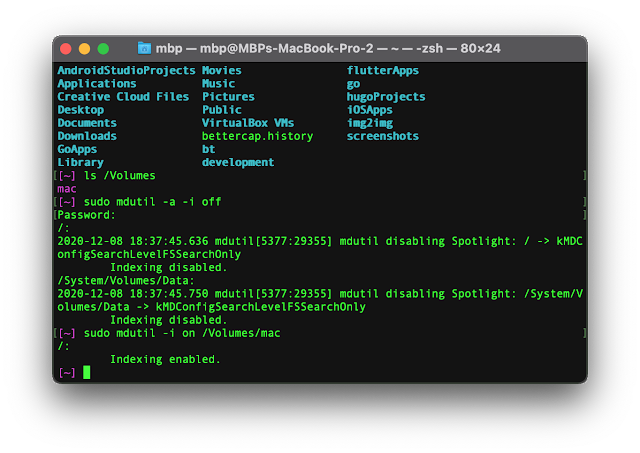
أرشفة محتويات الفلاشة أو الهارد ديسك الخارجي يأخذ وقت طويل ويجعل اللابتوب منشغل بهذه الأرشفة التي ربما لا تحتاجها. لذلك من الجميل إلغاء إمكانية أرشفة برنامج سبوت لايت (spotlight) للوسائل التخزين …

إجابات أسئلة ICDL
أى مما يلي يشير إلى جريمة من جرائم الإنترنت يتم فيها سرقة المعلومات الشخصية الخاصة بالأفراد بهدف استخدامها في تنفيذ أغراض احتيالية؟ 🟩 الهندسة الإجتماعية (social engineering) 🟩 تزوير الهوية (false …