كيف ألتقط سكرين شوت لعنصر محدد من عناصر صفحة الويب في جوجل كروم؟
أخذ لقطة شاشة لعنصر محدد من عناصر HTML في صفحة الويب بدقة هو أمر صعب بالبرامج المعتادة. ولكن هناك طريقة جميلة ودقيقة جداً بإستخدام أدوات المطور من جوجل كروم.
أدوات المطور من جوجر كروم هي Chrome DevTools هي أدوات مخصصة لمطوري البرمجيات لمساعدتهم أثناء تصميم صفحات الويب والمواقع الإلكترونية. ولكننا نستخدمها الآن لأخذ سكرين شوت من عنصر معين ظاهر على الشاشة.
خطوات إلتقاط سكرين شوت لعنصر محدد في صفحة الويب ؟ 🔗
خطوات أخذ لقطة شاشة لعنصر معين من عناصر صفحة HTML داخل متصفح جوجل كروم الشهير.
- حرك الماوس إلى مكان فاضي ، واضغط زر الماوس الأيمن ، واختر inspect أو inpect element.
- اضغط زر الفأرة الأيمن فوق عنصر HTML واختر capture node screenshot.
- أكتب اسم الصورة الخاصة بلقطة الشاشة للعنصر المحدد واضغط حفظ.
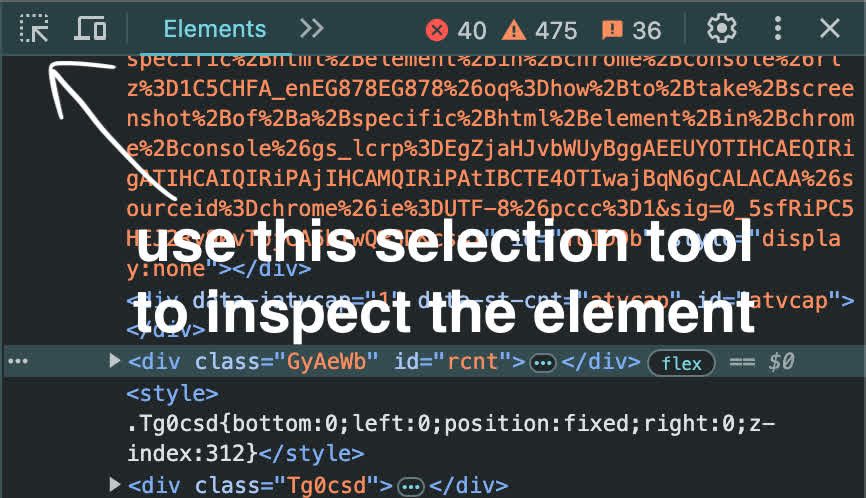
لاحظ: لو لاحظت أن العنصر المحدد في الصفحة ليس هو العنصر الذي تريد تصويره، استخدم أداة التحديد الموجودة في أدوات المطور لتحديد العنصر الذي تريد أخذ لقطة شاشة له.
 أداة التحديد في أدوات المطور في متصفح جوجل كروم
أداة التحديد في أدوات المطور في متصفح جوجل كروم
شرح فيديو لخطوات أخذ لقطة شاشة لعنصر محدد في صفحة الويب في جوجل كروم 🔗
أتمنى أن تكون قد استفدت من الموضوع ، إن كنت تعرف أي شخص يُمكنه الإستفادة من هذه المعلومات، ارسل له رابط هذا المقال. إن أردت معرفة الموضوعات الجديدة بعد نشرها مباشرةً على موقع أبانوب حنا ، تابعني على يوتيوب و تيليجرام ، و فيسبوك ، و واتساب .