تحسين تجربة المستخدم UX بشكل عملى على الموقع
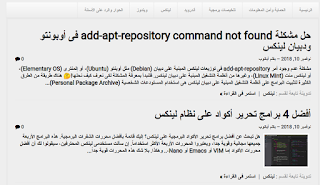
أهلاً بك فى موقع أبانوب حنا للبرمجيات. لقد لاحظت فى الشكل القديم للموقع أن هناك الكثير من الصعوبات والمشكلات؛ أهمها صعوبة قراءة المحتوى والشروحات وخاصةً على شاشة الكمبيوتر ﻷنها كانت مثل هذه الصورة.

ولاحظت أيضاً أن الموقع به الكثير من عوامل التشتيت التى تقلل من تركيز القارئ مما يؤثر على فهمه للموضوع الذى يقرأه وأحياناً يؤدى التشتت إلى عدم إستكمال قراءة الموضوع.
ولكن إن قمت بتكبير محتوى صفحة الموقع إلى 180% تصبح الصفحة مركزه جداً وليس بها تشتيت والخط واضح وسهل قراءة الموضوع بسلاسه كما ترى فى الصورة التالية.

لذلك قمت بتغيير وتطوير ثيم الموقع ليحقق مجموعة من الشروط البسيطة والمهمه وهى:
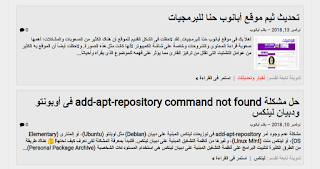
- أن يكون الخط واضح ومقروء دائماً كما ترى فى الصورة التالية من الثيم الجديد

- إزالة المُشتتات من أمام القارئ
- الثيم بسيط ويساعد فى تسريع التصفح بسبب حجمه القليل جداً
- سهولة تصفح الموقع بسبب وجود قائمة رئيسية فى الأعلى وقائمة بكل الأقسام فى الأسفل

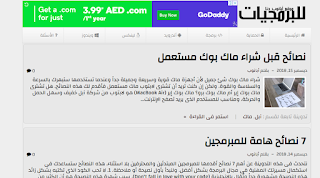
ولكن هذا التصميم لا يوضّح الموضوعات ويميزها عن بعضها، لذلك قمت بعمل تصميم بسيط حول الموضوعات المختلفه كما ترى فى الصورة التالية.

اليوم (13 نوفمبر 2018)، وجدت أن هناك أجزاء على الجانب الأيمن والأيسر من محتوى الموقع فارغة وليس لها قيمة، وتظهر المشكلة على الهواتف حيث يكون المحتوى محدود فى المنتصف وليس هناك أى استغلال لهذه المساحة المُهدرة على يمين ويسار الشروحات على الموقع. لذلك قللت هذه المسافة على جانبى المحتوى كما ترى فى الصورة التالية.

اليوم (22 نوفمبر 2018)، وجدت أن هناك مشكلة فى القائمة الرئيسية فى الموقع. المشكلة هى أن القائمة لا تظهر على أجهزة الموبايل بشكل مفيد للقارئ، فقررت أن استخدم الأيقونات بجانب العناوين فى الشاشات الكبيرة، والأيقونات فقط فى الشاشات الصغيرة. وإليك الشكل فى الشاشات الكبيرة.
![]()
وهذا هو شكل القائمة فى شاشات الموبايلات. (أيقونات فقط)
![]()
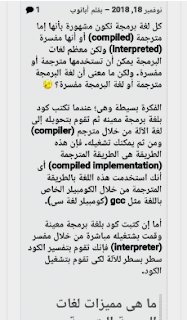
اليوم (15 ديسمبر 2018) وجدت أن الخط سميك بشكل يُعيق فهم القارئ للموضوع ﻷن الكلمات الـ Bold غير مميزة عن الكلمات العادية. لذلك قمت بتوضيح الأمر بإرجاع النص بشكل عام إلى 400 سُمك والكلمات الـ Bold إلى 700 سُمك كما ترى فى الصورة التالية.

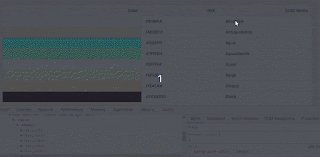
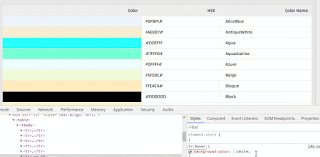
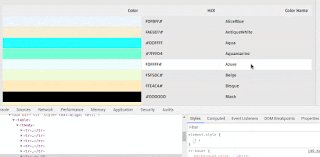
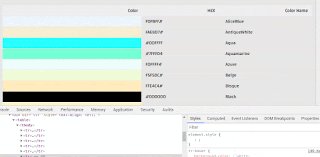
اليوم (24 ديسمبر 2018) وجدت صعوبة فى قراءة الجداول الموجودة هنا على موقعى. لذلك قررت أن أضيف تأثير لمرور الماوس فوق كل صف (hover effect) لكى أعرف أين أنا فى الجدول لتسهيل القراءة والمتابعة.

اليوم (١٩ يونيو ٢٠٢٠) غيرت تصميم الموقع بالكامل مع الإحتفاظ بالتحسينات السابقة. وجعلت الصور تحمل بطريقة lazyloading أى التحميل عند الحاجة. وهذه هي الصورة الإفتراضية لكل الصور الموجودة على الموقع.

أتمنى أن يكون الموقع قد أصبح أفضل من السابق. وسأقوم بتحسين الموقع بشكل أكبر إن شاء الله ليكون مناسب وجذاب لكل الزوار.