١٠ نصائح بسيطة لتصميم صفحة ويب احترافية
الكثير من المواصفات التي لابد أن تتبعها صفحات الويب لكي تعطي أفضل تجربة استخدام. هذه المواصفات تسهّل على الزوار قراءة المحتوى فهمه والإعجاب بالمنتج المعروض.
التجانس 🔗
لابد أن يكون التصميم متجانس أو homogenous أو consistent . إن استخدمت أيقونات ذات خلفية حمراء ، فإستخدم كل الأيقونات بنفس المواصفات. إن استخدمت أيقونة عبارة عن خطوط (outlines) ، استخدم كل الأيقونات بنفس الصفات.
صور واقعية 🔗
حاول أن تستخدم الصور الواقعية لتوضيح الفكرة بدلاً من الصور التجريدية. لا تستخدم الصور التجريدية إلا في الشعار (logo).
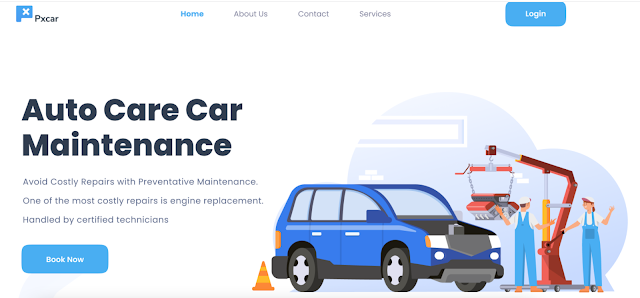
لا تستخدم التصميم التالي رغم جماله.

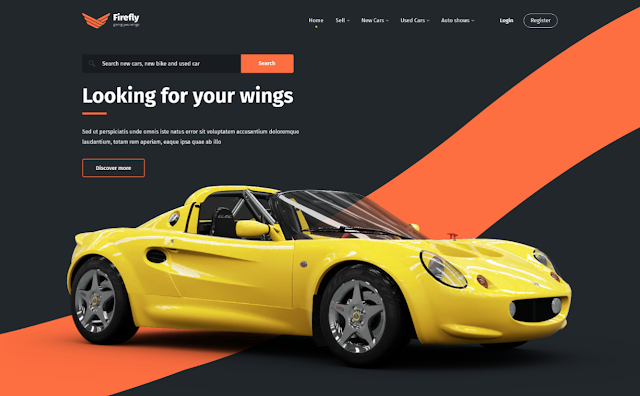
لكن استخدم هذا التصميم مثلاً.

تباين الألوان ووضوح المحتوى 🔗
ركز على تباين الكلمات على الخلفية. حاول أن تستخدم ألوان بينهما contrast عالى مما يزيد الوضوح. لأن هذا يؤثر في الـ accessibility ومدى توافق صفحات موقعك مع كل الناس بمواصفاتهم وأمراضهم (لابس نظارة طبية مثلاً). مما يؤثر في ترتيب موقعك على جوجل وليس مجرد جمال الشكل والتصميم.
المساحات الفارغة 🔗
لا تجعل تصميم صفحة الويب يظهر مزدحماً. أعطِ مساحة كافية لكل عنصر من عناصر الصفحة ، وأعط مسافة كافية بين العناصر في التصميم. لا تجعل الشكل overwhelming (مُجهِد) للقارئ.

أهمية العناصر وحجمها (visual hierarchy) 🔗
اجعل العناصر الأكثر أهمية أكبر في الحجم من العناصر الأقل أهمية. لذلك تجد العناوين h1 و h2 و .. أكبر حجماً من الكلمات الموجودة في الفقرات النصية. إن وجدت عكس ذلك فهذا خطأ في تصميم صفحة الويب. استخدم أحجام مناسبة لكل عنصر من العناصر الظاهرة المكونة لصفحة الويب.
لماذا تركز على الأحجام ؟ لأن الإنسان يرى العنصر الأكبر أولاً. العنصر الكبير الحجم يجذب بصرياً أكثر من العنصر قليل الحجم. بالإضافة إلى أن الإنسان يعتبر العنصر أكثر أهمية عندما يراه كبيراً.
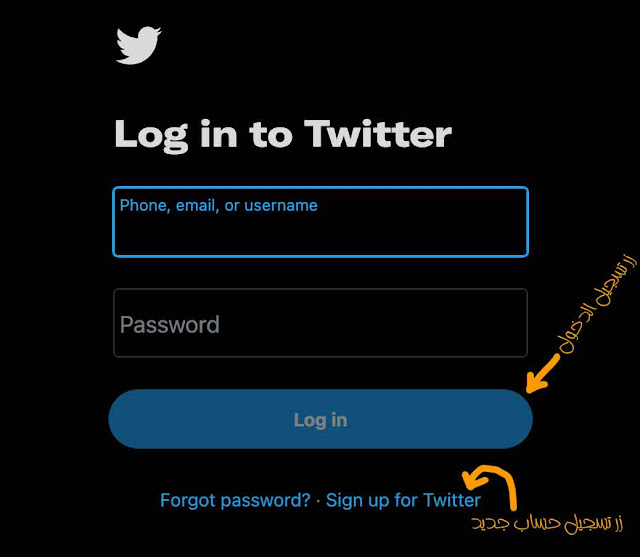
يُمكنك استخدام الألوان والخلفيات لتدل على أهمية شئ أكثر من شئ آخر ، وتلفت نظر الزائر إلى شئ أكثر من الآخر. مثال الفرق بين زر تسجيل الدخول ، وتسجيل حساب جديد في الصورة التالية.

خط واحد فقط (one font is enough) 🔗
أنصحك أن تستخدم خط واحد فقط (font). وللتنويع استخدم الخط السميك (bold) عند اللزوم، ومائل (italic) أحياناً أخرى. وبذلك تحصل على تنوع مناسب في الكتابة. لكن لا أنصحك بإستخدام أكثر من خط إلا عند الضرورة. لأن وجود أكثر من خط في صفحة الويب يثقل الصفحة ويجعل تحميلها بطئ جداً على الموبايلات.
الظلال والألوان 🔗
استخدم ألوان جميلة ومناسبة لبعضها. استخدم درجات مختلفة من نفس اللون لكي تحصل على جمال الألوان. اللون الثابت ممل وغير محبوب. استخدم ظلال بشكل مناسب من نفس اللون. بالإضافة إلى درجات اللون، استخدم ظلال (drop shadow or glow) لكي تزيد جمال ووضوح التصميم.
الدوران و الحِدّة 🔗
الحدة تجذب النظر وتدل على الأهمية. ولكن الدوران يقلل من تركيز العين ويعطي هدوء وارحة للتصميم. لذلك تجد في الطبيعة أن معظم الأشياء دائرية و منحنية وليست حادة. لا تستخدم زوايا حادة ، أضف border-radius لكي تصبح الزوايا دوران (curved).
لماذا تجذب عين الزائر لزاوية زر على موقعك ؟! .. لا تستخدم زوايا حادة للأزرار !
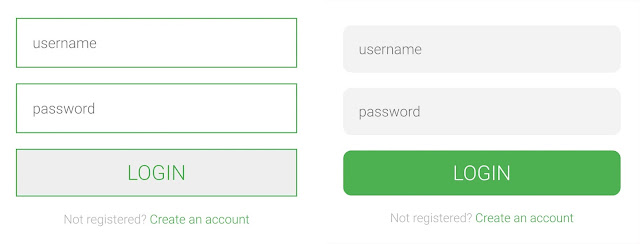
الحدود والإطار (border) 🔗
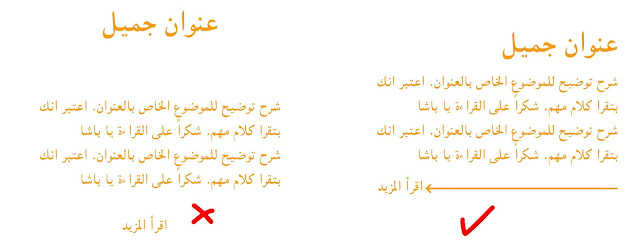
استخدم تباين الألوان بدلاً من اضافة حدود للزر. استخدم ألوان متباينة ومتناسقة. حاول أن تقلل من الخطوط الرفيعة والحدود والإطارات لأنها تشد العين وتعطي احساس بالقدم ، ولكن استخدام تباين الألوان يعطي جمال للتصميم كما ترى في الصورة التالية.

لا تضع خطوط تحت روابط شريط التنقل 🔗
من المعروف والواضح أن روابط شريك التنقل (nav-bar links) أنها روابط . لماذا تضغط تحتها خطوط لتؤكد أنها روابط ؟!
للوصول إلى هذه الصفحة مرة أخرى بسهولة ، ابحث عن “نصائح لتصميم صفحة ويب احترافية موقع ابانوب” على أي محرك بحث مثل جوجل ، أو بنج ، أو ياهو. أما إن كنت تفضل مشاهدة الفيديو أكثر من قراءة المقالات، اشترك في القناة على اليوتيوب من هنا .