CSS & CSS3 Cheatsheet
CSS is a language that describes the style of an HTML document. CSS describes how HTML elements should be displayed.
CSS stands for Cascading Style Sheets. CSS saves a lot of work becuase it can control the layout of multiple web pages all at once.
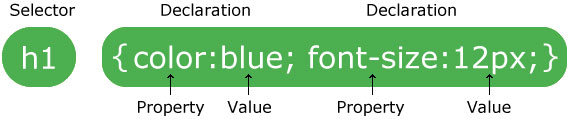
CSS rule-set consists of a selector and a declaration block , see the following image.

The declaration block contains one or more declarations separated by semicolons.
Each declaration include a CSS property name and a value, separated by a colon.
for example:
p {
color: red;
text-align: center;
}
p in the example is the selector. p is selecting the paragraph element in HTML which is <p>.
color is a property for the text color. Its value is red which means that the text color is red.
And the property text-align means the alignment of the text. Its value is center which means the text will be centered in the HTML element.
CSS Selectors 🔗
Basic CSS Selectors 🔗
You can select HTML elements by tag name, class name or id name.
If you want to select this HTML element:
<span class="center">Some Text Goes Here.</span>
You can use the class as selector like this:
.center {
text-align: center;
color: red;
}
But if you want to select all the paragaraph HTML elements like those:
<p>
some paragraph written here. with more words than I think.
</p>
<p>
another paragraph which is located in any area in the HTML document.
</p>
You can select all paragraph elements in HTML web page by this code:
p {
color: brown;
}
But if you want to select an HTML element by its id like this
<h1 id='blogtitle'>LearnS7</h1>
You can use it like this in CSS:
#blogtitle {
font-weight: bold;
color: black;
}
More Advanced CSS Selectors 🔗
You can select all HTML elements and give them a style by using the asterisk (wildcard) like this code.
* {
margin: 0;
padding: 0;
}
If you want to select more than one HTML element