How to Inspect Hover Element in Chrome Dev Tools ?
If the hover effect is given with CSS then yes, I normally use two options to get this:
The Tricky Way To See Inspect Hover 🔗
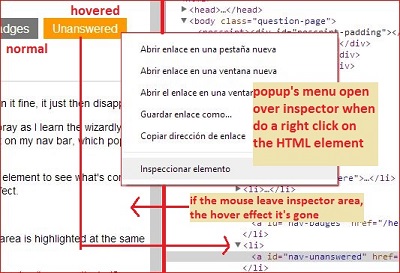
One, to see the hover effect when the mouse leave the hover area: Open the inspector in docked window and increase the width until reach your HTML element, then right click and the popup menu must be over the inspector zone… then when you move the mouse over the inspector view, the hover effect keep activated in the document.

The Best Way (IMO) To See Inspect Hover in Chrome Dev Tools 🔗
Two, to keep the hover effect even if the mouse is not over the HTML element, open the inspector, go to Styles TAB and click in the upper right icon that says Toggle Element State (dotted rectangle with an arrow) There you can manually activate the Hover Event (among others) with the checkbox provided.

And finally and as I say at the begining, I only be able to do this if the hover is set with CSS:HOVER… when you control the hover state with jQuery.onMouseOver for example, only works (sometimes), the method One.