How to use automatic image loading optimizations in Blogger's blogspot
If you are using Blogger to host your blogspot blog for free, you must use the latest optimization features to serve pages faster to users.
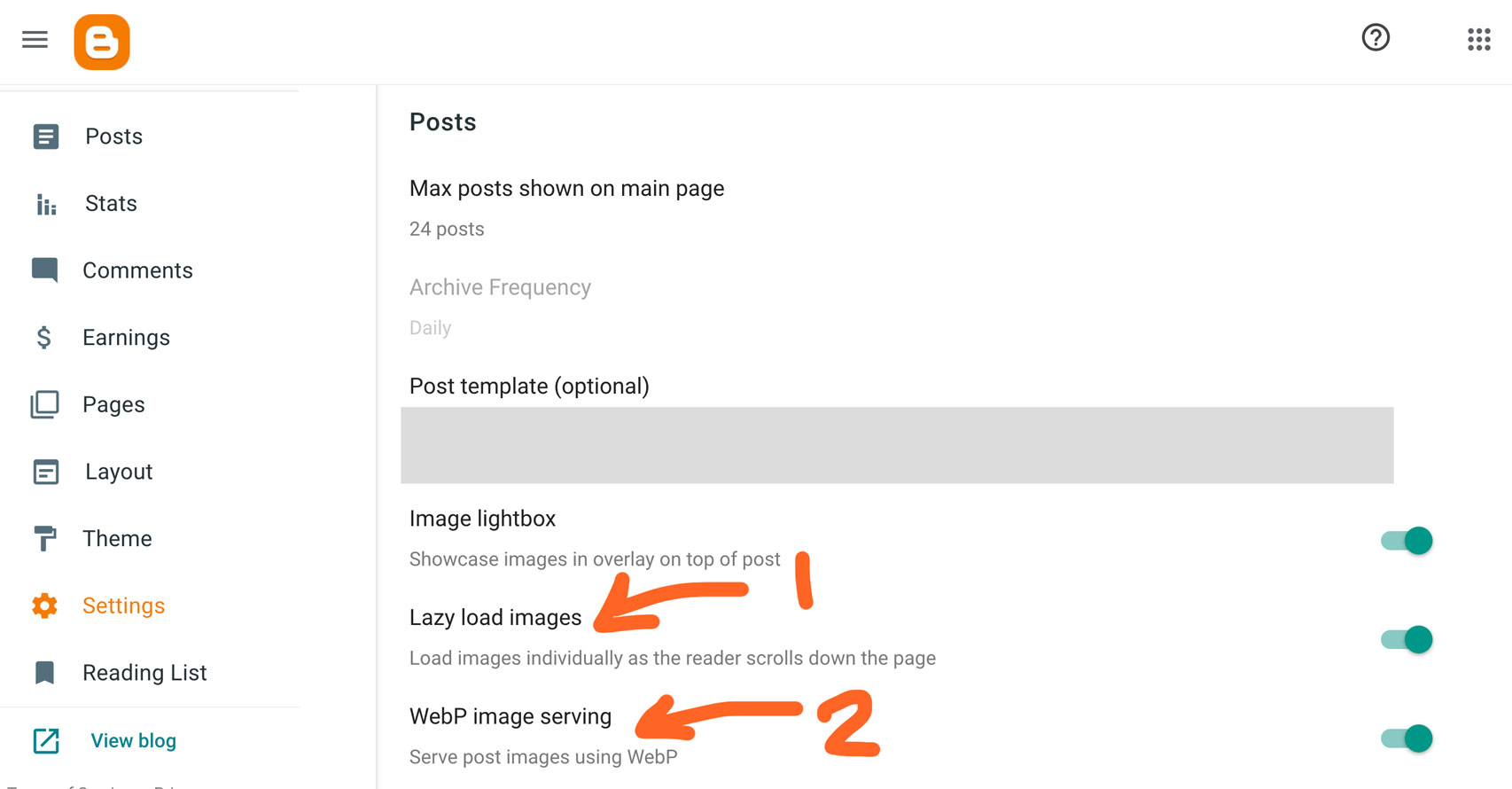
As you can see in the following image, there are two features that I added arrows to point to. These two features are off by default, so just turn them on to help speed up your webpages load faster.

Let’s know how these features help make your blog pages load faster.
lazy load images 🔗
The default behavior in web browsers – such as Google Chrome, Mozilla Firefox, and Safari – is to load all images in the webpage. But the user doesn’t need the image at the end of the post, as s/he is still at the first paragraph.
The lazyloading feature commands the web browser to load the images individually as the reader scrolls down the page. Before you reach the area where the image should be loaded, the web browser will load it.
WebP image format 🔗
If you compare the same image saved as PNG, JPEG and WebP. The WebP version of the image will be smaller in MB size. So, it will be faster to load and serve images as WebP.
So, let Blogger serve all of images as WebP to help your web blog load faster for people.