by Abanoub Hanna
512 posts
My Youtube videos
My tech videos on YouTube are in Arabic language. Next videos 🔗 explain programming in Go explain programming in Dart developing a website in Laravel developing Android app in Flutter explain …
Kart Business Project
Kart Business website 🔗 landing page of a single card Kart Business Android app 🔗 private commenting system (chat system) homescreen app widget Kart Business iOS app 🔗 private commenting system (chat …
Predictions for the Future of Programming Future in 2030
On May 2019, I wrote my predictions for the future of programming in 2025 . Let’s evaluate my predictions now before talking about my predictions for programming in 2030. evaluation of my 2025 …

GUI vs CLI - comparisons, benefits of each
Too many people consider Graphical user interface (GUI) very beautiful and Command line interface (CLI) awful. The fact is that graphical user interface is easy-to-use, good-looking, .. BUT uses a lot …
How to create a hyperlink to install programs via APT the Linux package manager ?
This is a really elegant way to link to program packages to be installed on Ubuntu directly from software center. It works on all Linux distributions that use APT as their package manager such as …
Choosing Your Desktop Environment: KDE Plasma, GNOME, or XFCE
If you’re new to Linux, you might be wondering about “desktop environments”. They’re basically the look and feel of your computer’s interface – the things you see on the …
Breadcrumbs or a customized back button ? | Web UX & UI
I am wondering, should I create a full breadcrumb like this home > posts > a post title or just a customized back button like this <- see all posts ? Let’s compare! breadcrumbs 🔗 Using …
Your Local Development Environment: Adapt to it or Change it to your liking?
Some programmers tend to stick with a development environment as go with it fully. Either customizing it for their liking or learning and adapting to the environment configuration. But is it better to …

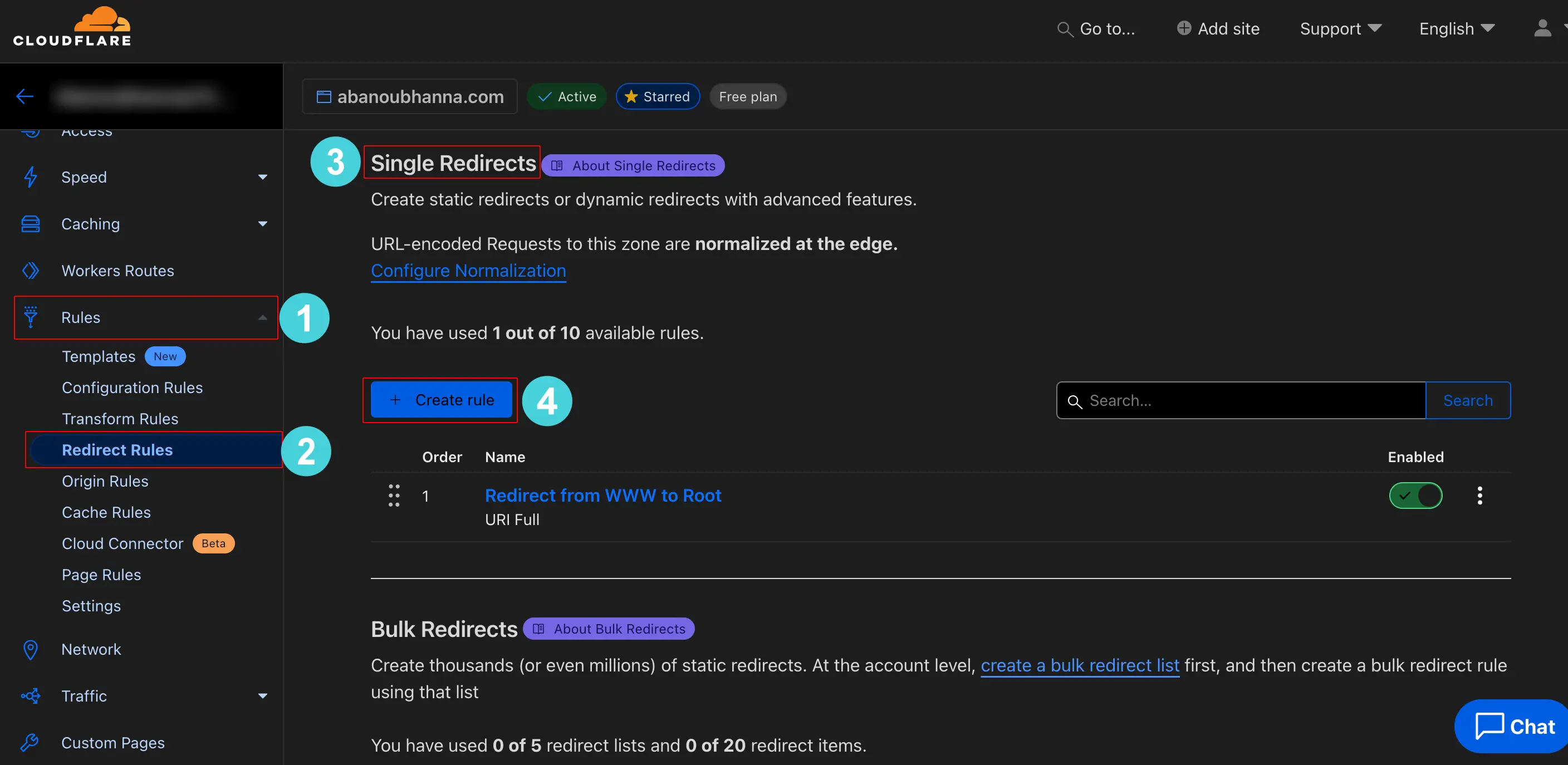
How to redirect www to non-www in Cloudflare ?
redirect www to non-www in cloudflare 🔗 login to your Cloudflare dashboard, choose your website domain name click om “rules” as you see in the screenshot below. click om “redirect …

How to optimize images for website performance?
What is image optimization? 🔗 Optimizing images is the process of reducing the size of the images. Optimizing images for getting better loading speed on the website has more steps than just …