by Abanoub Hanna
512 posts
FIX: Go Runtime : goroutine stack exceeds 1000000000-byte limit fatal error stack overflow
I was writing a CLI program to process some data. I need to call the same function again and again until I finish processing all data records. The number of records is 40,572,219 which is so big. I …
My Dream OS as a Software Developer
I am thinking of a better operating system. All operating systems right now need more improvement and development to improve usability and user experience. my dream operating system features 🔗 …

What specs make an image beautiful?
Wanna take a beautiful photo to post it on your Facebook? or you wanna take a beautiful photo of a product to post it on social media to attract product sales? Wanna take a photo of a group of …

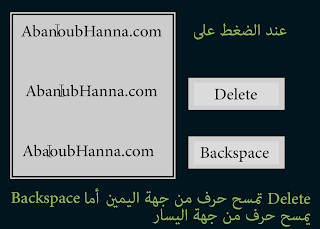
All Keyboard Shortcuts in Windows OS
Using keyboard shortcuts are faster than using the mouse. Pressing Ctrl + P is faster than moving the mouse, then click on file menu, then moving the mouse to print and click on it. The problem with …
keyboard shortcuts in Microsoft Word
Using keyboard shortcuts makes you more efficient and productive as it speed you up. Pressing some key combinations is faster than clicking and moving then click by mouse. So, all IT-related …

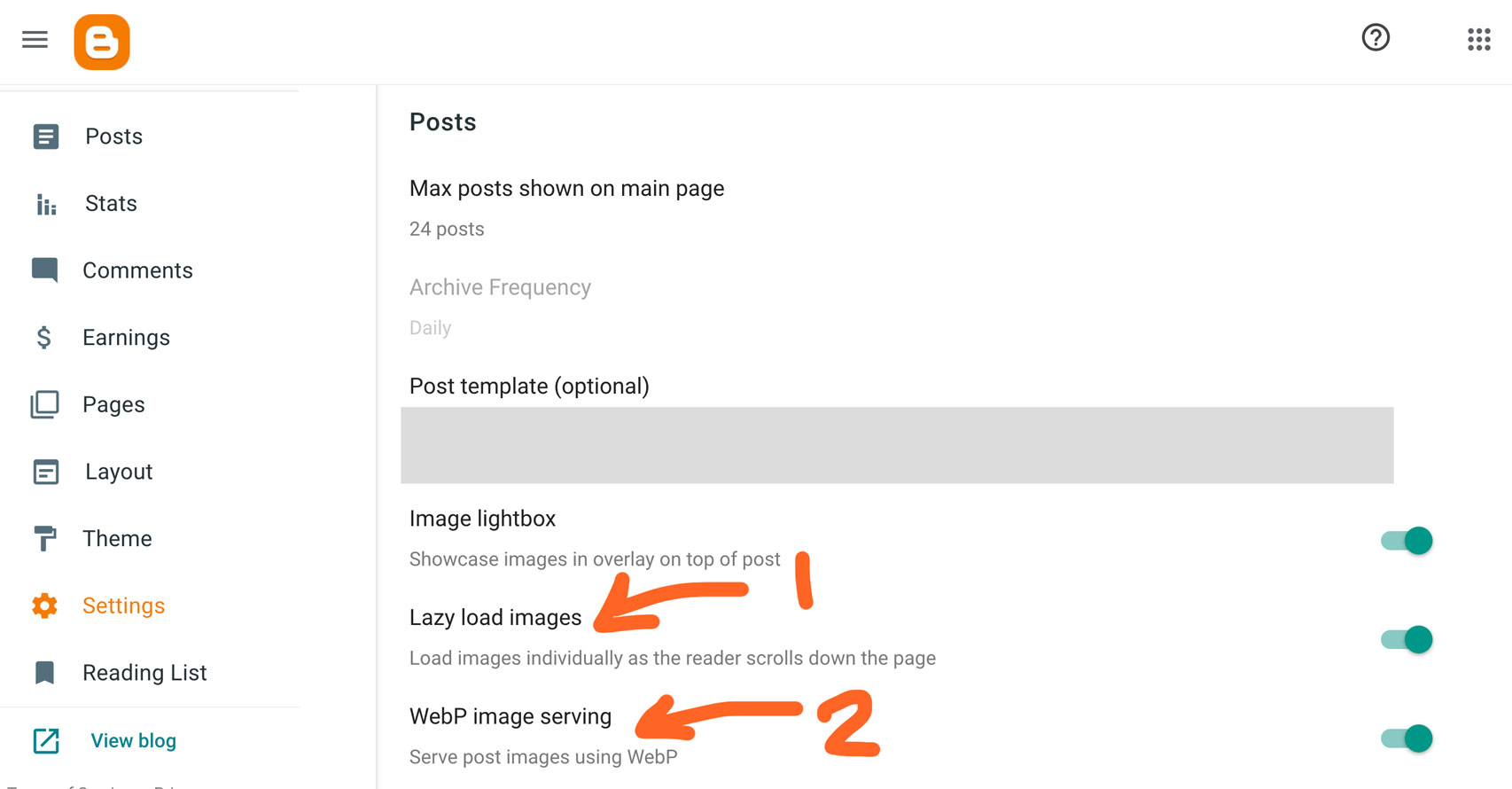
How to use automatic image loading optimizations in Blogger's blogspot
If you are using Blogger to host your blogspot blog for free, you must use the latest optimization features to serve pages faster to users. As you can see in the following image, there are two …
[fixed] Docker desktop on Mac OS says "Docker Engine stopped"
I was developing a new feature in KartBusiness , but when I tried to launch the local development environment with Laravel Sail, Sail said docker is not running. I opened the Docker desktop and there …
Recreated the Website to be futureproof
The old website had some good features such as auto light/dark mode, ~500 posts, good enough speed & performance, mobile-first design UI/UX, responsive layout. The refreshed website kept all those …
Ubuntu boots to black screen after trying to install proprietary Nvidia graphics driver
The problem occured after installing proprietary Nvidia graphics driver using those commands. sudo apt-get update && clear && apt-cache search nvidia-[0-9] | grep 'binary …

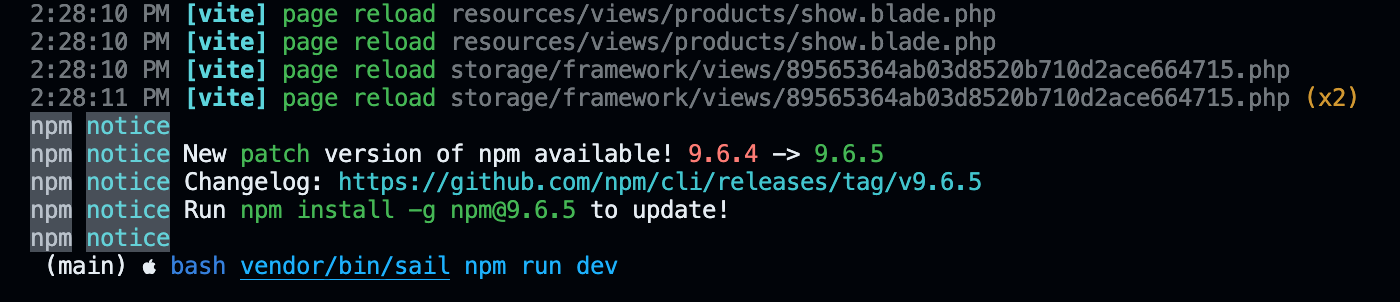
How to upgrade npm in Laravel Sail ?
When I stop the vite live server sail npm run dev of Laravel 10 by ctrl + c, the CLI tells me to upgrade npm with this message. npm notice npm notice New patch version of npm available! 9.6.4 -> …