How to take screenshot of a specific html element in chrome console?
·
156 words
·
1 minute read
You can take a screenshot of a specific HTML element using Chrome DevTools. Let’s do it step by step.
Take a screenshot of a specific HTML node? 🔗
Steps to capture an HTML node as screenshot:
- inspect the element you wish to capture
- right click on the HTML node (or HTML element) and select capture node screenshot.
- write the name for the image.
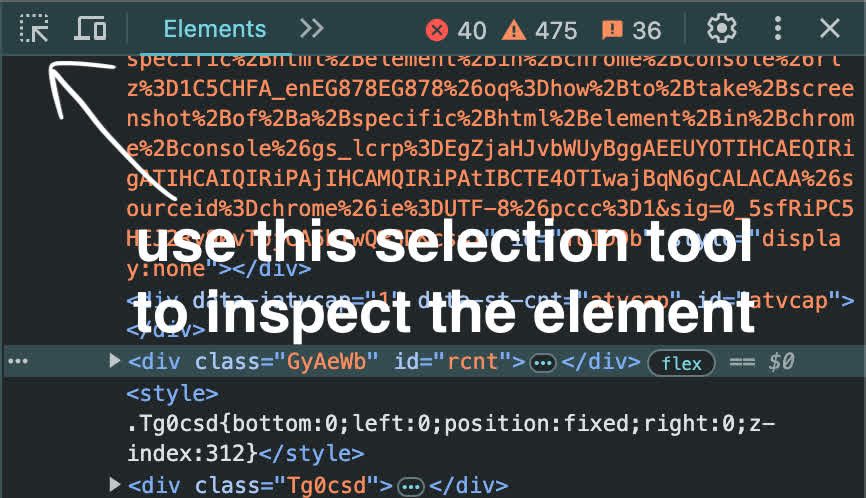
Note: if you missed up the HTML element, re-select the correct HTML element using the selection tool on the DevTools tile.
 selection tool in Chrome DevTools
selection tool in Chrome DevTools
video tutorial on how to take screenshot of a specific HTML element 🔗
I hope you enjoyed reading this post as much as I enjoyed writing it. If you know a person who can benefit from this information, send them a link of this post. If you want to get notified about new posts, follow me on YouTube , Twitter (x) , LinkedIn , and GitHub .