How to Speed Up Website Page Load Time ?
·
198 words
·
1 minute read
optimize images 🔗
There are 3 main things you can do to images.
- modern image formats (avif, webp, .. )
- image compression (lossy or lossless)
- image size
My code to show image was this.
<img src="img/sample-image.png" alt="image description is here" />
And refactored it into this.
<picture>
<source srcset="img/sample-image.avif" type="image/avif">
<source srcset="img/sample-image.webp" type="image/webp">
<source srcset="img/sample-image.webp" type="image/jpg">
<img loading="lazy" height="720" width="1080" src="img/sample-image.png"
alt="image description is here">
</picture>
What was that?
I converted the PNG image into JPG, WEBP and AVIF using these ffmpeg commands.
# to JPG
ffmpeg -i sample-image.png -q:v 10 sample-image.jpg -y
# to WEBP
ffmpeg -i sample-image.png sample-image.webp -y
# to AVIF
ffmpeg -i sample-image.png sample-image.avif -y
And I added the height and width of the image. And I set it to load lazily (when needed) by this code snippet loading="lazy".
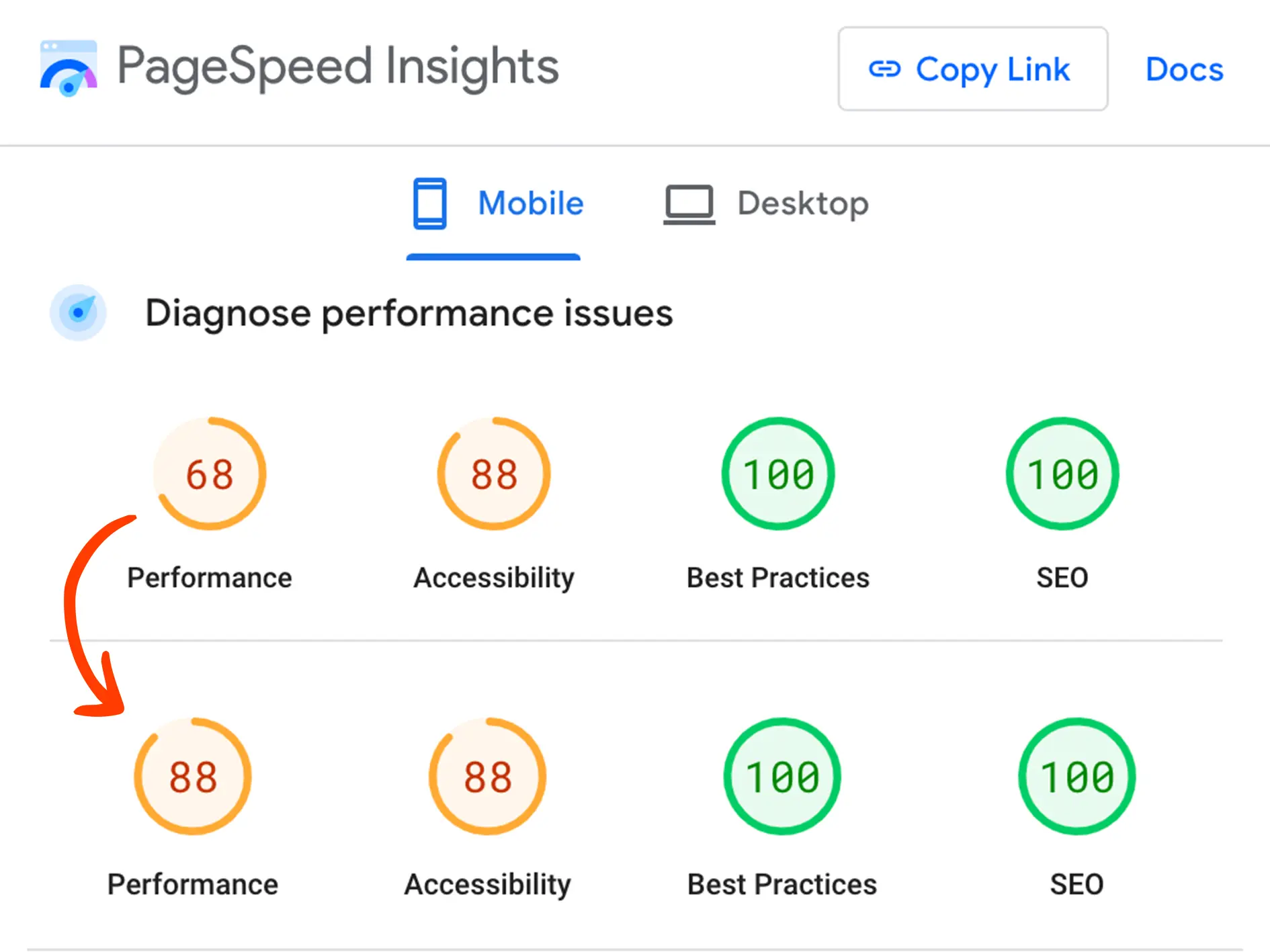
Doing this change on a 7-image webpage made a great difference.

I hope you enjoyed reading this post as much as I enjoyed writing it. If you know a person who can benefit from this information, send them a link of this post. If you want to get notified about new posts, follow me on YouTube , Twitter (x) , LinkedIn , and GitHub .